
آموزش افزودن یک دکمه به منوی هدر وردپرس
افزودن یک دکمه در منوی هدر به شما امکان می دهد یک دکمه زیبا و قابل توجه تر ایجاد کنید. این می تواند با کلیک بیشتر به مهمترین صفحات شما ، کلیک های بیشتری دریافت کند و با کمک به بازدیدکنندگان شما ، تجربه کاربری بهتری ایجاد کند.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه می توانید به راحتی یک دکمه به منوی هدر وردپرس خود اضافه کنید.
چرا باید یک دکمه در فهرست هدر وردپرس اضافه کنید؟
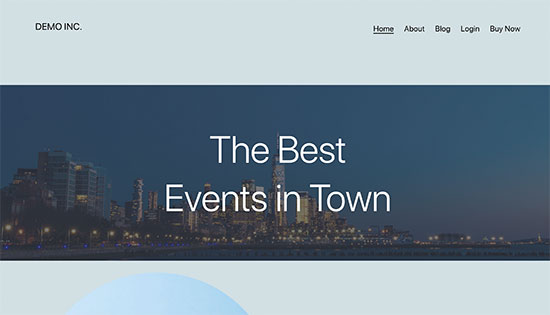
منوهای وردپرس معمولاً پیوندهای متنی ساده هستند که همه یک شکل به نظر می رسند. از نظر طراحی ، به همه پیوندها اهمیت و وزن یکسانی داده می شود.

اگر می خواهید پیوندی به فرم سفارش آنلاین ، پیوند به صفحه ورود یا ثبت نام یا پیوند خرید اضافه کنید ، چه می کنید؟ این موارد مهم دقیقاً مانند بقیه پیوندهای موجود در منوی هدر به نظر می رسند.
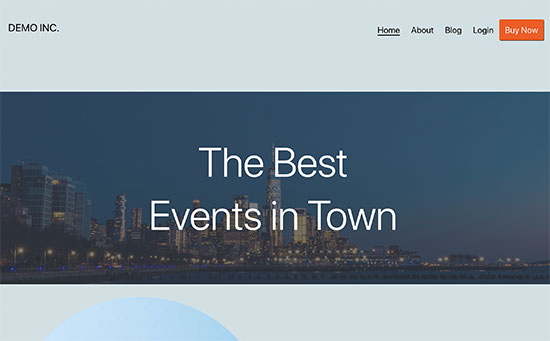
تغییر پیوندهای مهم در منوی وردپرس به دکمه ها ، باعث چشمگیرتر شدن آنها می شود. این به کاربران کمک می کند تا به راحتی آنها را پیدا کنند ، تعامل و تجربه آنها را در وب سایت شما بهبود بخشد.

به طور پیش فرض ، وردپرس گزینه هایی برای افزودن دکمه ها در پست ها و صفحات وردپرس با استفاده از بلوک دکمه ها دارد. با این وجود گزینه داخلی برای افزودن دکمه ها در منوها وجود ندارد.
خوشبختانه یک راه آسان برای تبدیل هر پیوندی در منوی پیمایش وردپرس شما به یک دکمه وجود دارد.
همانطور که گفته شد ، بیایید نگاهی به نحوه افزودن یک دکمه در منوی هدر وردپرس خود بدون نصب پلاگین بیاندازیم.
افزودن یک دکمه در منوی هدر وردپرس
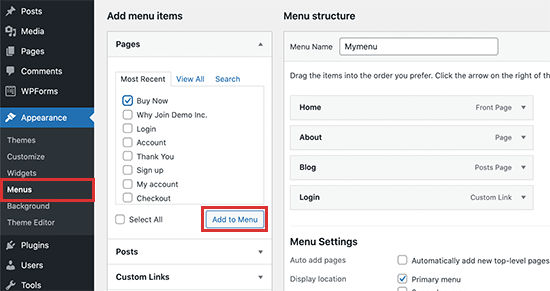
ابتدا باید پیوندی را که می خواهید به یک دکمه تبدیل کنید به فهرست وردپرس خود اضافه کنید.
به سادگی به صفحه فهرست ها» در داشبورد وردپرس خود بروید و پیوند را به فهرست خود اضافه کنید.

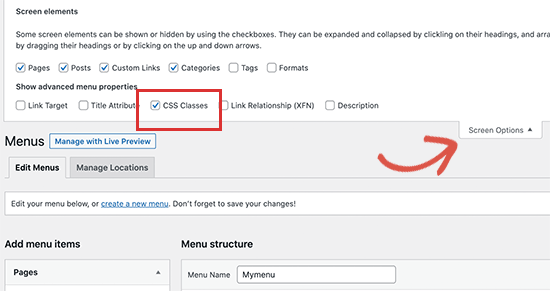
پس از آن ، باید روی دکمه تنظیمات صفحه در بالا کلیک کنید. با این کار یک منوی به پایین همراه با چند گزینه مشخص می شود. باید کادر کنار گزینه 'کلاس CSS' را علامت بزنید.

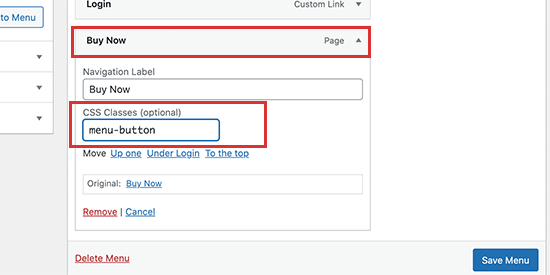
اکنون ، به پایین به فهرست خود بروید و کلیک کنید تا مورد منویی را که می خواهید به یک دکمه تبدیل شود ، گسترش دهید.

در تنظیمات مورد منو متوجه گزینه جدید کلاس CSS خواهید شد . در اینجا ، باید نام کلاس را وارد کنید. شما می توانید این کلاس CSS را به هر نام منحصر به فردی که می خواهید فراخوانی کنید ، اما به خاطر این آموزش ما آن را menu-button می نامیم.
پس از وارد کردن نام ، بر روی دکمه "ذخیره منو" کلیک کنید تا تغییرات خود را ذخیره کنید.
اکنون که کلاس CSS سفارشی خود را به مورد منو اضافه کردیم ، می توانیم آن را با افزودن کد CSS سفارشی خود طراحی کنیم .
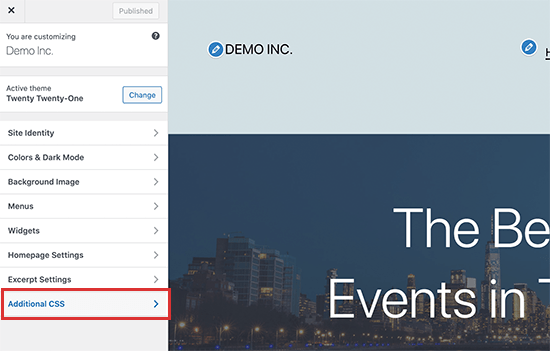
به سادگی به قسمت نمایش»سفارشی سازی بروید تا نرم افزار سفارشی سازی وردپرس را راه اندازی کنید.
اکنون می توانید پیش نمایش مستقیمی از وب سایت خود را در سمت چپ و دسته ای از تنظیمات تم را در ستون سمت راست مشاهده کنید.

اکنون باید بر روی زبانه CSS سفارشی کلیک کنید تا آن را گسترش دهید. این یک جعبه به شما نشان می دهد که می توانید کد CSS سفارشی خود را به آن اضافه کنید.
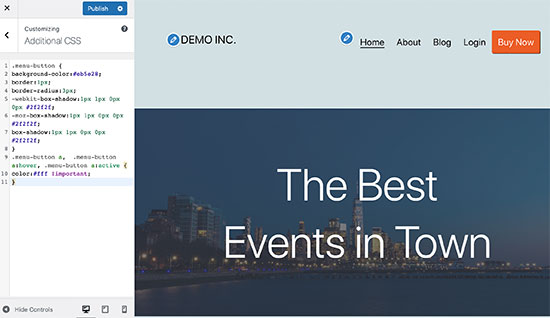
در اینجا می توانید کد CSS زیر را به عنوان نقطه شروع کپی و جایگذاری کنید.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
|
|
به محض افزودن کد CSS ، به طور خودکار آن را در پیش نمایش وب سایت شما اعمال می کند و شما می توانید تأثیرات تغییرات را مشاهده کنید.
نگران نباشید ، تا زمانی که بر روی دکمه انتشار کلیک نکنید ، تغییرات در وب سایت شما فعال نخواهد بود.

در صورت تمایل به راحتی می توانید با CSS بازی کنید. می توانید رنگ پس زمینه را تغییر دهید ، رنگ متن را پیوند دهید ، حاشیه را اضافه کنید و موارد دیگر.
فراموش نکنید که برای ذخیره تغییرات روی دکمه انتشار کلیک کنید.
شما می توانید از این ترفند نه تنها افزودن دکمه به منوی هدر خود استفاده کنید ، بلکه می توانید از آن برای برجسته سازی هر پیوند در منوی پیمایش وردپرس خود استفاده کنید.
امیدواریم این مقاله به شما کمک کند یاد بگیرید چگونه می توانید یک دکمه را در فهرست سربرگ وردپرس خود اضافه کنید.




 تعداد دانلود:
تعداد دانلود: تعداد بازدید:
تعداد بازدید: تاریخ:
تاریخ: دسته بندی:
دسته بندی:







ارسال دیدگاه شما