



امروز، بگذارید همه خطاهای و مشکلات دیگر را کنار بگذاریم و روی یکی از رایج ترین موضوعاتی که کاربران معمولی اینترنت در هنگام مرور به آن می نگرند تمرکز کنیم. حتی کسانی که هیچ تجربه ای در تکنولوژی های وب ندارند، حدود 404صفحه خطا را می دانند . شما چند نفر از آنها را در طول زندگی آنلاین خود مشاهده کرده اید، نه؟
404 صفحه خطا چیست؟
هنگامی که یک صفحه خاص در سایت شما یافت نشد، سرور یک پیام خطا 404 در مرورگر نمایش می دهد . این فقط به این معنی است که صفحه یا پست در این وبسایت نیست (بیشتر) . معمولا این اتفاق زمانی می افتد که یک کاربر یک URL را به سایت شما منتقل کند یا اینکه یک پست را که قبلا توسط موتورهای جستجو نشان داده شده و از منابع دیگر مرتبط شده است، حذف کنید.

به عنوان مثال، اگر شما یک صفحه تماس در www.yoursite.com/contact دارید و کسی تلاش می کند تا درwww.yoursite.com/contacts فرود آید ، وردپرس به یک صفحه 404.php هدایت می کند.
اگر تصمیم به خواندن بیشتر در مورد صفحات 404 خطا داشته باشید، احتمال دارد شما یک افسانه درباره نامگذاری این خطا پیدا کنید. در یک زمان، اعتقاد بر این بود که خطا پس از یک اتاق در CERN که در آن سرور اصلی وب قرار گرفته بود، نام خود را دریافت کرد. حقیقت تا حدودی متفاوت است. همه کدهای وضعیت HTTP در واقع توسط کنسرسیوم جهانی وب ایجاد شده و هیچ ارتباطی با اتاقها و ساختمانها ندارند.
صفحه خطای پیش فرض در وردپرس
به طور پیش فرض، هر قالب وردپرس با یک قالب 404.php همراه است که مسئول نمایش پیام خطا به خوانندگان بیچاره است. متاسفانه، این صفحات پیش فرض کاملا عمومی هستند و فقط شامل اطلاعات اصلی هستند. بنابراین، اگر یک کاربر بر روی صفحه 404.php خود انتقال بیاید، وردپرس فقط به او اجازه می دهد بداند که منبع درخواست شده در سرور شما یافت نشد. همانطور که از تصویر می بینید، پیام با موضوع بیست و هفتم بسیار شخصی نیست. شما فقط باید آن را تغییر دهید، آیا فکر نمی کنید؟

اگر شما خوش شانس هستید، موضوعی که در حال استفاده از آن هستید، با چند قالب صفحه خطای 404 همراه است. شاید حتی اجازه دهید صفحه را از طریق یک رابط کاربر پسند سفارشی کنید. اما اگر این مورد نیست، نگران نباش. ما اکنون به شما نشان خواهیم داد که چگونه یک صفحه را به صورت خود ایجاد کرده و خوانندگان را در حلقه نگه دارید.
چه چیزی یک صفحه خطا خوب در وردپرس ایجاد می کند؟
همه صفحات خطا همگی مشابه نیستند. گاهی اوقات یک ظاهر متفاوت به اندازه کافی برای جلب توجه کاربران شما خواهد بود.اما احتمال دارد که شما به چند عنصر دیگر نیاز دارید تا چیزها را ادامه دهید. در تجربه ما، یک قالب خوب 404 باید بیشتر از عناصر زیر داشته باشد:
- عذرخواهی - پیام خصوصی سفارشی به وضوح در صفحه قابل مشاهده است
- تصویر - یک تصویر (خنده دار) است که باعث می شود صفحه خطا کمتر ترسناک باشد
- تماس - نمایش اطلاعات تماس یا فرم
- جعبه جستجو - اجازه دهید افراد سایت خود را برای محتوای دیگر جستجو کنند
- پست های اخیر - اجازه می دهد بازدید کنندگان برای باز کردن یکی از آخرین مقالات
- پست های محبوب - اجازه می دهد بازدیدکنندگان برای دیدن پست های محبوب ترین شما
بدیهی است، عناصر صفحه به سایت بستگی دارد. گاهی یک عکس خنده دار فقط نمیتواند بخشی از سایتهای تجاری جدی باشد و گاهی اوقات شما در وبسایتهایی که هیچ پست وبلاگ ندارند کار خواهند کرد. اما بهتر از لیست بیرون بیایید و قبل از قرار دادن عناصر در صفحه، دوبار فکر کنید.
ایده هایی برای یک صفحه سفارشی دریافت کنید
ما برخی از صفحات خطای سفارشی سفارشی را کشف کرده ایم که می تواند شما را راهنمایی کند. به طور معمول، ایده خوبی است که 404 صفحه سرگرم کننده باشد. از آنجا که شما قبلا باید یک اشتباه را تایید کنید، بازدیدکنندگان شما دوست دارند چیزی شبیه به صفحه را ببینند.

اگر شما برای رسیدن به توجه بازدیدکنندگان، حتی اگر آنها در صفحات غیرواقعی قرار داشته باشند، می توانید اطمینان حاصل کنید که آنها برای مدت طولانی اینجا باقی خواهند ماند و دوباره می آیند. و مطمئنا بیشتر می توانید انجام دهید تا صفحه خطا کاربر پسند ایجاد شود، اما بعدا درباره آن صحبت خواهیم کرد. در حال حاضر، اجازه دهید چند نمونه از صفحات خطای 404 زیبا را طراحی کنیم:
- کوالو
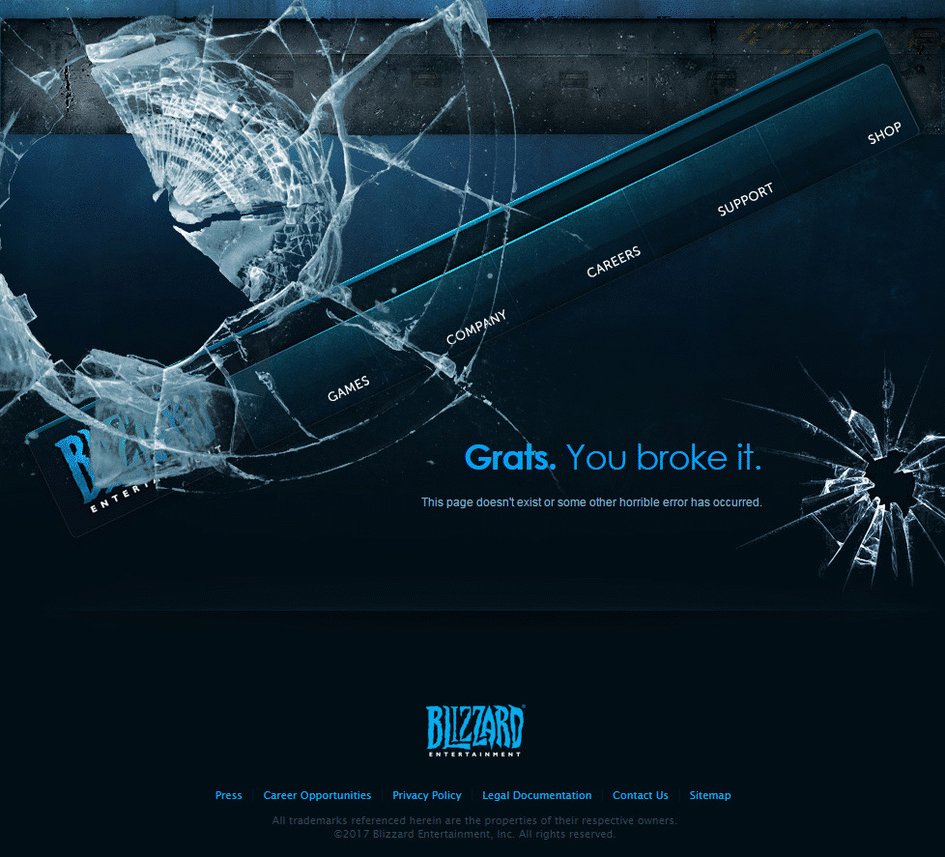
- سرگرمی Blizzard
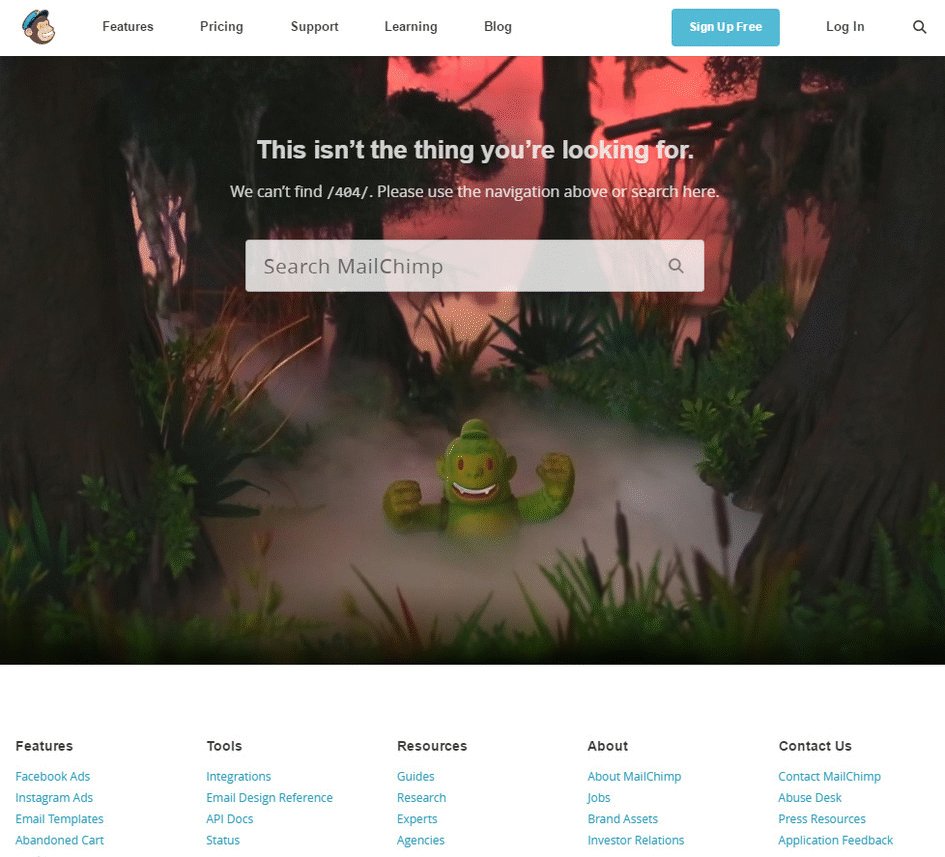
- MailChimp
- بیتی
یک صفحه خطای 404 سفارشی ایجاد کنید
برای شروع، ما می خواهیم به یاد بیاوریم که اصلاح فایل های تم شما بهترین عمل نیست. قبل از شروع تغییرات، ما می خواهیم از موضوع کودک استفاده کنیم . هنگامی که یک تم کودک برای سایت خود ایجاد می کنید، تمام تغییرات در فایل های آن به روز رسانی هایی که شما با تم های منظم انجام می دهید تحت تاثیر قرار نمی گیرند. در این مورد، ایجاد یک فایل 404.php در موضوع کودک تاثیری بر اصل اصلی نخواهد داشت، اما هنوز هم به بازدیدکنندگان شما نشان می دهد.
ما را اشتباه نگیر اگر فایل اصلی را اصلاح کنید تفاوت نخواهد داشت. اما در این مورد، مطمئن شوید که یک نسخه پشتیبان از آن ایجاد کنید تا بتوانید پس از یک بروزرسانی، تغییرات را بازگردانید.
بیایید وانمود کنیم که شما تنبلی نداشته اید و موضوع کودک را آماده کرده اید. بنابراین اولین قدم برای ایجاد یک فایل جدید است:
<؟ php get_header ()؛ ؟>

<؟ php esc_html_e ('صفحه یافت نشد'، 'حلقه WP')؛ ؟>
<؟ php esc_html_e ('نه! صفحه ای که باز کردید وجود ندارد. لطفا برای پیوند به مکان امن تر از لینک های زیر استفاده کنید.'، 'WP Loop')؛ ؟> <؟ php get_sidebar ()؛ ؟> <؟ php get_footer ()؛ ؟>
- پوشه ای را که تم کودک آن را ایجاد کرده اید باز کنید
- ایجاد فایل 404.php
- فایل را ویرایش کنید
- کد زیر را کپی و جایگذاری کنید:
- مسیر مسیر تصویر خود را در خط 7 تغییر دهید
- اصلاح عنوان بر روی خط $ 8
- پیام سفارشی را در خط شماره 9 بنویسید
- ذخیره تغییرات

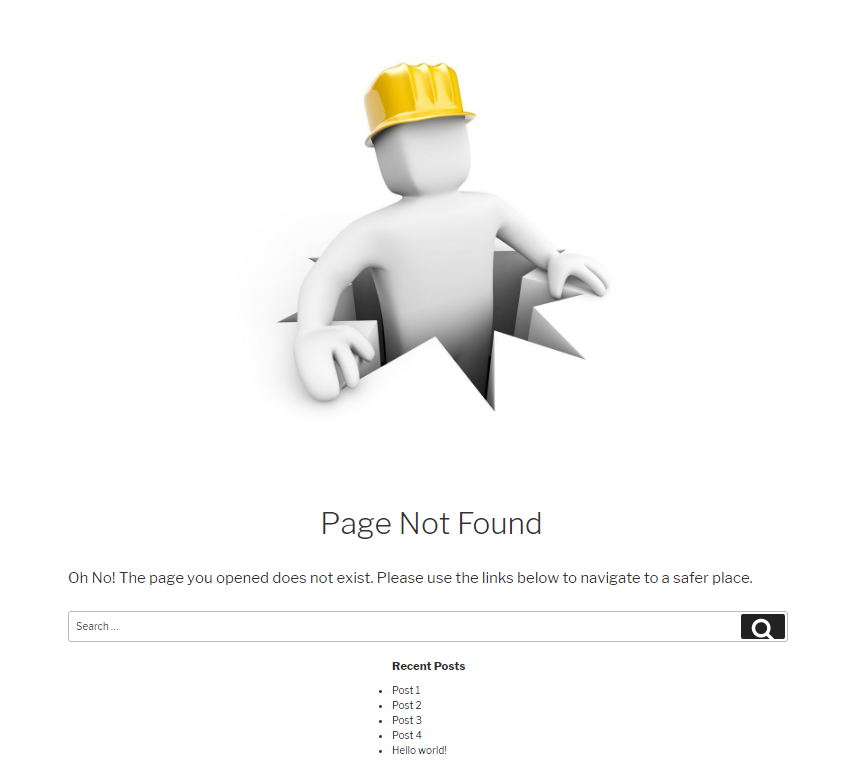
شما با موفقیت یک قالب سفارشی ایجاد کرده اید. اگر پیش نمایش صفحه را مشاهده کنید، همه ی شما یک تصویر، پیام و هدر استاندارد، نوار کناری و پاورقی شما را در تمام صفحات دیگر خواهید دید. با این حال، این بسیار دور از چیزی است که ما قبلا توضیح دادیم چون هیچ ویدجت وجود ندارد، بنابراین برای چند لحظه، با ما 404.php کامل که می خواهید، ایجاد کنید. همچنین، می توانید برخی از سبک ها را به صفحه اضافه کنید.
افزودن ویدجت سفارشی
در حالی که ممکن است کل صفحه را از ابتدا رمزگذاری کند، نیازی به آن نیست. وردپرس در حال حاضر به شما اجازه می دهد ویدجت هایی را اضافه کنید که به شما کمک می کند تا آخرین و محبوب ترین مقالات را نمایش دهید. از نسخه 4.8 حتی می توانید چند رسانه ای را در ویدجت های تخصصی اضافه کنید، پس چرا از آن استفاده نکنید؟
برای اضافه کردن ویدجت های جدید به طور خاص به صفحه 404.php ، ما پیشنهاد می کنیم یک منطقه ویدجت جدید ایجاد کنیم (فضای روی صفحه شما که امکان ویدجت را فراهم می کند). در برخی موارد، تم های وردپرس به شما امکان می دهد مناطق جدید ویدئویی جدید را از داشبورد ایجاد کنید. بنابراین، نگاهی سریع به ظاهر -> ابزارک. اگر شما خوش شانس هستید، یک گزینه برای ایجاد منطقه برای شما وجود خواهد داشت. اگر نه، بگذارید سریعا ایجاد کنیم تا شما بتوانید ویدجت های مختلف را در صفحه جدید خود داشته باشید:
function widget_area_404() {
register_sidebar( array(
'name' => '404 Page',
'id' => '404',
'description' => __( 'ابزارک for 404 error page.' ),
'before_widget' => '
', 'before_title' => '
', 'after_title' => '
', ) ); } add_action( 'widgets_init', 'widget_area_404' );
- به پوشه تم کودک خود بروید
- فایل functions.php را باز کنید یا ایجاد کنید
- کد بالا را کپی و وارد کنید:
- ذخیره تغییرات
- فایل 404.php را که قبلا تغییر داده اید باز کنید
- کد زیر را در جایی که می خواهید ویدجت های جدید را نمایش دهید (مثلا بعد از عنوان و متن) کپی و چسب بزنید:
- ذخیره تغییرات
پس از گفتن وردپرس که در آن برای نمایش ویجت جدید منطقه، زمان آن است که در واقع ویجت ها را اضافه کنید. بنابراین، بهنمایش -> ابزارک بروید ، پست های اخیر، پست های محبوب و یا هر ویجت دیگر که مایلید روی صفحه جدید 404 خود داشته باشید را انتخاب کنید (مثال دیگری ویجت Google Maps رایگان برای نشان دادن موقعیت مکانی شما است). فراموش نکنید که ویدجت ها را به دلخواه خود سفارشی کنید و به یاد داشته باشید که اگر می خواهید تصاویر، فیلم ها یا فایل های صوتی را به صفحه اضافه کنید، ویدجت های چند رسانه ای جدید وجود دارد.
برای ایجاد یک صفحه سفارشی از یک افزونه استفاده کنید
اگر شما تمام مراحل را دنبال کردید، تبریک میگویید - شما یک صفحه خطای 404 سفارشی دارید که به هر یک از بازدیدکنندگان که به صفحات غیر قابل دسترسی دسترسی دارند، بارگیری خواهد شد. اما حتی اگر ایجاد یک الگوی سفارشی سخت نباشد، فقط کافی است کدهایی را که ارائه کرده اید کپی کرده و بچسبانید، بسیاری از شما به جای استفاده از یک رابط کاربر پسند کار خواهند کرد. در این مورد، ما می خواهیم به شما یک پلاگین ساده ارائه دهیم که 404 صفحه سفارشی برای شما ایجاد می کند.
5sec Proper 404
قیمت: 10 دلار

این پلاگین حق بیمه به همان اندازه ساده است. از لحظه ای که شما آن را نصب می کنید، شما می توانید هر صفحه معمولی وردپرس را به عنوان صفحه 404 جدید خود انتخاب کنید . این بدان معنی است که شما می توانید به راحتی متن، لینک ها و چند رسانه ای را مانند هر پست یا صفحه دیگر اضافه کنید و آن را از طریق یک ویرایشگر وردپرس بصری. 5sec Proper 404 به شما اجازه می دهد که این صفحه را به عنوان صفحه 404 جدید خود علامت بزنید. و، اساسا، این همه شما باید انجام دهید!
با استفاده از این پلاگین، می توانید از قالب ها و کد های مورد استفاده در این مقاله استفاده کنید. پس از ایجاد یک صفحه، افزونه به شما اجازه می دهد تا از پنج کد کوتاه (پست های اخیر، محبوب، پست های مشابه، فرم جستجو و ویجت جستجو گوگل) استفاده کنید. این بدان معنی است که شما نباید نگران مناطق نرمافزاری و اصلاحات باشید.
در حالی که شما قبلا از صفحات شکسته مراقبت می کنید، چرا آنها را به طور کامل از بین نمی برید؟ 5sec Proper 404 یک گزارش دقیق را ایجاد می کند که تمام صفحات شکسته ای که پیام خطای 404 را ایجاد کرده اند را نشان می دهد. در حالی که بازدیدکنندگان صفحه جدید شما را می بینند، می توانید از پشت صحنه کار کنید، لینک هایی را پیدا کنید که کار نمی کنند و در صورت امکان آنها را تعمیر کنید.
این نوبت شماست
اکنون که ما دو روش مختلف را برای سفارشی کردن 404 صفحه در WordPress نشان دادیم، وقت خود را برای روشن شدن آن آماده کرده اید. اجازه ندهید مردم روی صفحات خطای عمومی که به هیچ کس کمک نکرده اند، فرود بیایند. شخصی سازی آن با برخی از کد، و یا استفاده از 5sec مناسب 404 اگر شما می خواهید برای مدیریت اشتباهات و صفحات راه درست.هنگامی که یک صفحه 404 سفارشی ایجاد میکنید، فراموش نکنید که در نظرات زیر یک پیوند به آن بدهید - ما دوست داریم نتایج شما را ببینیم!
محصولات مشابه فروشی
-
دانلود افزونه صفحه ساز وردپرس Cornerstone فارسی
افزونه صفحه سازافزونه Cornerstone یک صفحه ساز 100٪ جلویی وردپرس است که راه ایجاد صفحه شما را تغییر خواهد داد. دیگر زمان کد نویسی برای ایجاد سایت گذشته است. حالا شما می توانید تمام کارهای خود را در زمانی که صفحه را می سازید، ببینید و دوباره به فرایند خلاقانه سرگرم شوید. بدون هیچ دانش کد نویسی!
Cornerstone به طور مداوم با عناصر جدید، الگوها و ابزارهای مختلف به روز می شود، تا شما سایت دلخواه خود را براحتی ساخته و لذت ببرید.

گزینه های متعدد برای ویرایش متن و محتوا در صفحه کار شما در افزونه Cornerstone وجود دارد. با استفاده از ورودی متن استاندارد و یا با کلیک یک دکمه موارد را ویرایش اضافه یا حذف نمایید.
65000 90000 -
افزونه Instagram Feed Pro | اتصال صفحه اینستاگرام به وردپرس
افزونه ابزار وردپرسافزونه Instagram Feed Pro به نسخه 5.8.5 در تاریخ 1399/9/25 بروز رسانی شد معرفی افزونه صفحه اتصال اینستاگرام به وردپرس یکی از افزونه های معروف که با کاربری آسانی نیز برای بستر وردپرس عرضه شده است و میتواند تصاویر اینستاگرام شما را در مکان مورد نظر در وبسایت وردپرس شما به نمایش در آورد افزونه ی وردپرس Instagram Feed Pro است. در حین کار با افزونه متوجه رابط کاربری ساده آن خواهید شد و بسادگی میتوانید در وبسایت خود یک گالری ساخته و تصاویر اینستاگرام صفحه خود را به نمایش در آورید. معرفی افزونه وردپرس Instagram Feed Pro فوق العاده ساده برای راه اندازی ساخته شده است. میتوانید تصاویر چند حساب عمومی را به نمایش در آورید و اگر حساب خصوصی را میخواهید راه اندازی کنید نیز این افزونه توانایی انجام آن را دارد. در هر اندازه صفحه نمایشی میتواند پاسخگو باشد و گالری شما را نمایش دهد...69000 104000 -
دانلود قالب Nimmo قالب وردپرس تک صفحه ای خلاقانه
قالب وردپرس تک صفحه ایقالب Nimmo یک طراحی خلاقانه و منحصر به فرد مبتنی بر آخرین فناوری است. همه پرونده ها به وضوح سازماندهی شده اند ، ما معتقدیم که استفاده و ویرایش آنها آسان خواهد بود. قالب Nimmo به خوبی سازماندهی شده است و به راحتی قابل تنظیم است. سازگار با دسک تاپ ، لپ تاپ ، جدول ، موبایل یا هر دستگاهی میباشد. قالب Nimmo طراحی مینیمال و خلاقانه ای دارد ، به حرفه شما زیبایی حرفه ای می بخشد. مناسب برای هر کسی که به دنبال صفحه فرود اپلیکیشن،ویترین برنامه ، وب سایت برنامه ، صفحه فرود آژانس خلاق ، صفحه فرود ، صفحه فرود کسب و کار است میباشد. دارای 8 دموی آماده امکانات و ویژگی های قالب Nimmo طراحی تمیز و مدرن انیمیشن های CSS3 جالب پاسخگو و شبکیه چشم آماده است سئو بهینه سازی شده عناصر چرخ فلک جلوه ها و کارکردهای بی نظیر. اثرات انتقال صاف. بهینه سازی مرورگر ها. فونت گوگل. پشتیبانی...139000 209000 -
صفحه اول وآخر کاتالوگ لایه باز PSD
متفرفهطرح لایه بازصفحه اول اخرکاتالوگ این طرح به صورت کاملا لایه باز در اختیار شما عزیزان با قیمتی ناچیز قرار گرفته شده، این فایل آماده چاپ می باشد و اصلاح رنگ و اندازه نیز اعمال شده. در ضمن این طرح با کمی تغییر می تواند برای انوع صنوف و بنا به خلاقیت شما هر صنعت و حرفه دیگری مورد استفاده قرار گیرد. ضمناً لایه های راهنما جهت مشاهده اندازه چاپ و برش پس از چاپ قرار داده شده است. همچنین به صورت رایگان لوگوی طراحی شده نیز در فایل مورد نظر قرار دارد. *این فایل دارای پشتیبانی کاملا رایگان می باشد. درون فایل مورد نظر مجموعه ای از فونت های به روز شده برای طراحی قرار دارد. (فارسی/لاتین) همچنین میتوانید از این کارت ویزیت به عنوان طرح های الکترونیکی در فضای مجازی استفاده نمایید. ابعاد : A3(استاندارد) فرمت فایل : PSD رزولوشن: 300 Dpi (حرفه ای آماده چاپ) مد رنگ:...28000 35000 -
موکاپ صفحه نمایش موبایل
موکاپموکاپ صفحه نمایش موبایل جهت نمایش صفحات وب به صورت کاملا لایه باز و با کیفیت و همچنین نمایش صفحات موبایل و نرم افزار به جهت جذاب ساختن و نمایش طراحی شما به صورت سه بعدی می باشد که ارائه طراحی های شما را آسان تر و حرفه ای تر و قابل فهم تر برای مخاطب می کند. این موکاپ به صورت کاملا لایه باز و با مد رنگ RGB و با کیفیت طراحی شده است که به راحتی و با چند کلیک می تواند طرح خود را جایگذاری نمایید. اکثر موکاپ های حرفه ای در مارکت های خارجی با هزینه های بسیار بالا فروخته می شود، اما ملت وب با هزینه بسیار ناچیز و جهت حمایت از طراحان و کانون های تبلیعاتی و همچنین فعالین این حوزه، این موکاپ را ارائه نموده است. *این فایل دارای پشتیبانی کاملا رایگان می باشد. درون فایل مورد نظر مجموعه ای از فونت های به روز شده برای طراحی قرار دارد. (فارسی/لاتین) همچنین شما می توانید با کلیک روی کلمه...25000 25500 -
قالب HTML شرکتی تک صفحه ای
شرکتیقالب mwhtml1 یک قالب شرکتی تک صفحه ای و فوق العاده سریع و رسپانسیو میباشد که برای انواع وبسایت های شرکتی، رزومه، نمونه کار و ... میتواند مورد استفاده قرار گیرد.
قالب بصورت کاملا فارسی و راستچین بوده و برای استفاده آماده میباشد. صفحات بصورت اسلایدی عمودی اسکرول میشوند. برای مشاهده دقیق پیشنمایش را مشاده نمایید.
89000 159000 -
دانلود قالب HTML چند منظوره تک صفحه ای GEO
شرکتیقالب GEO یک قالب چند منظوره html بر اساس بوت استرپ ۳ و کاملا ریسپانسیو می باشد. قالب html جیو به صورت ویژه برای تمامی بازار یابان، توسعه دهنده گان وب و اپلیکیشن موبایل طراحی شده است. کسانی که بدون دردسر و صرف زمان و هزینه های اضافی به دنبال یک قالب ساده و تمیز با بهترین تجربه کاربری برای صفحات فرود سایت ها و پروژه های خود می گردند.از این قالب می توانید در انواع تکنولوژی های تحت وب از جمله ASP ، PHP و موبایل و غیره استفاده کنید. GEO یک قالب وب ریسپانسیو تک صفحه ای براساس فریمورک بوت استرپ ۳ ، HTML5 و CSS3 ساخته شده است. تمام کد ها به زیبایی نوشته شده اند. از این قالب می توانید برای طراحی سایت های نمونه کار شرکتی، آژانس ها کسب و کار و غیره استفاده کنید.در ادامه برخی از ویژگی های قالب تک صفحه ای html ذکر شده است: ویژگی های قالب GEO فارسی و راستچین طراحی کاملا ریسپانسیو طراحی...95000 139000 -
موکاپ صفحه نمایش موبایل جدید
موکاپموکاپ صفحه نمایش موبایل جهت نمایش صفحات وب به صورت کاملا لایه باز و با کیفیت و همچنین نمایش صفحات موبایل و نرم افزار به جهت جذاب ساختن و نمایش طراحی شما به صورت سه بعدی می باشد که ارائه طراحی های شما را آسان تر و حرفه ای تر و قابل فهم تر برای مخاطب می کند. این موکاپ به صورت کاملا لایه باز و با مد رنگ RGB و با کیفیت طراحی شده است که به راحتی و با چند کلیک می تواند طرح خود را جایگذاری نمایید. اکثر موکاپ های حرفه ای در مارکت های خارجی با هزینه های بسیار بالا فروخته می شود، اما ملت وب با هزینه بسیار ناچیز و جهت حمایت از طراحان و کانون های تبلیعاتی و همچنین فعالین این حوزه، این موکاپ را ارائه نموده است. *این فایل دارای پشتیبانی کاملا رایگان می باشد. درون فایل مورد نظر مجموعه ای از فونت های به روز شده برای طراحی قرار دارد. (فارسی/لاتین) همچنین شما می توانید با کلیک روی کلمه...25000 25500 -
دانلود قالب HTML تک صفحه ای Sudzuki فارسی
شرکتیقالب Sudzuki نام یک قالب HTML تک صفحه ای است که با کدنویسی قدرتمند و سبک و تمیز طراحی شده و توسط تیم ملت وب ترجمه و راستچین و در اختیار شما عزیزان قرار گرفته است. قالب سوزدوکی می تواند برای هر نوع وب سایت، کسب و کار، شرکت ها، نمونه کارها، محصولات، بازاریابی و غیره استفاده شود. Sudzuki در HTML5 و CSS3 و jQuery کد گذاری شده است. که شامل بسیاری از صفحات HTML با طرح پاسخگو انعطاف پذیر است که تمام ویژگی های بوت استرپ 3.1 را داراست. امکانات و ویژگی های قالب تک صفحه ای Sudzuki بوت استرپ 3.1 کاملا پاسخگو طراحی بهینه و تمیز 100٪ رتینا آماده اثر زیبای CSS 3 رولشون اسلایدر نمونه کارها پارالاکس 600+ آیکون Awesome کد کوتاه ویجت خوراک...95000 139000 -
موکاپ صفحه نمایش موبایل و تبلت جدید
موکاپموکاپ صفحه نمایش موبایل و تبلت جهت نمایش صفحات وب به صورت کاملا لایه باز و با کیفیت و همچنین نمایش صفحات موبایل و نرم افزار به جهت جذاب ساختن و نمایش طراحی شما به صورت سه بعدی می باشد که ارائه طراحی های شما را آسان تر و حرفه ای تر و قابل فهم تر برای مخاطب می کند. این موکاپ به صورت کاملا لایه باز و با مد رنگ RGB و با کیفیت طراحی شده است که به راحتی و با چند کلیک می تواند طرح خود را جایگذاری نمایید. اکثر موکاپ های حرفه ای در مارکت های خارجی با هزینه های بسیار بالا فروخته می شود، اما ملت وب با هزینه بسیار ناچیز و جهت حمایت از طراحان و کانون های تبلیعاتی و همچنین فعالین این حوزه، این موکاپ را ارائه نموده است. *این فایل دارای پشتیبانی کاملا رایگان می باشد. درون فایل مورد نظر مجموعه ای از فونت های به روز شده برای طراحی قرار دارد. (فارسی/لاتین) همچنین شما می توانید با کلیک روی...25000 25500 -
افزونه صفحه ساز المنتور | دانلود Elementor Pro آخرین نسخه (اورجینال)
افزونه ابزار وردپرسافزونه صفحه ساز المنتور | دانلود Elementor Pro آخرین نسخه 3.7.7 (100% اورجینال) افزونه وردپرس صفحه ساز Elementor PRO دارای 110 قالب آماده المنتور و 35 عنصر آماده المنتور راهنمایی و پشتیبانی دوستانه از مشتریان افزونه صفحه ساز المنتور Elementor PRO نسخه 3.2.1 افزونه Elementor Pro افزونه المنتور یک صفحه ساز قوی و قابل اعتماد برای وردپرس است. که یکی از بهترین راه ها برای طراحی و ساختن سایت وردپرس با طراحی جذاب است. این افزونه وردپرس به طور ویژه برای آن دسته از صاحبان سایت است که حوصله و وقت لازم برای درگیر شدن با کدنویسیهای HTML و CSS را ندارند. و میخواهند یک خروجی حرفه ای از سایت خود را داشته باشند این افزونه صفحهساز وردپرس حرفه ای، به شما گنجینه ای از قابلیتها و ابزارکها را ارائه میکند که به راحتی هر آنچه که در ذهن دارید یا مشابه هر سایتی که مد نظر...120000 119000 -
دانلود افزونه WPBakery Page Builder افزونه صفحه ساز ویژوال کامپوزر
افزونه صفحه سازافزونه WPBakery Page Builder افزونه وردپرس امروزه یکی از بهترین و برترین افزونه ها می باشد که قابلیت ویرایش برگه ها و صفحات سایت را در محیطی گرافیکی امکان پذیر می سازد. اگر با قالب ها و سایت های زیادی کار کرده باشید شاید با این افزونه وردپرس قدرتمند آشنایی چندانی داشته و باهاش کار کردید. افزونه WPBakery Page Builder امکانات فوق العاده ای هم داره که حرفه ای بودن را دو چندان کرده در این افزونه در ادامه ویژگی ها و امکانات افزونه رو با هم بررسی خواهیم کرد. افزونه WPBakery Page Builder افزونه WPBakery Page Builder به قدری قدرتمند طراحی شده که طراحان قالب وردپرس از این افزونه روی قالب های وردپرس خود استفاده می کنن , اگر شما هم نیاز به آموزش طراحی قالب وردپرس با افزونه ویژوال کامپوسر دارید مطلب کارگاه طراحی قالب وردپرس رو می تونید مطالعه کنید. در حال حاظرافزونه WPBakery Page Builder قدرتمندترین صفحه ساز در وردپرس که...69000 129000 -
قالب Orions - قالب html صفحه فرود اپلیکیشن فارسی و راستچین
قالب html تک صفحه ایقالب Orions یک قالب html صفحه فرود اپلیکیشن HTML5 ممتاز، کاملاً پاسخگو و چند منظوره است که برای هر نوع برنامه تلفن همراه، برنامه های راه اندازی، وب سایت های تک صفحه ای برای انواع مختلف مشاغل مناسب است.

ویژگی های قالب Orions قالب html صفحه فرود
- فارسی و راستچین
- کیفیت طراحی برتر
- مدرن، انعطاف پذیر و قابل تنظیم
- 3 نسخه نمایشی مختلف رنگارنگ
- انتقال صاف صفحه
- HTML5 و CSS3 معتبر
- فونت های گوگل
- آیکن های FontAwesome
- آیکن های LineAwesome
- منوی کلاسیک
- گرافیک عالی
- گرافیک رتینا
- و خیلی بیشتر
79000 139000 -
قالب Niwax - قالب html چند منظوره شرکتی، نمونه کار تک و چند صفحه ای فارسی و راستچین
قالب چند منظوره / چند صفحه ایکاملترین قالب HTML شرکتی - تک صفحه ای - چند صفحه - نمونه کار و ... بیش از 100 صفحه متنوع خلاقانه فارسی و راستچین قالب Niwax – یک قالب چند منظوره مدرن و خلاقانه HTML5 است که برای شرکت های فناوری اطلاعات، آژانس بازاریابی، استارتاپ، نمونه کار فریلنسر ، نمونه کار آژانس، استودیو طراحی، صفحه فرود بازاریابی، طراحی وب، توسعه وب، طراحی گرافیک، توسعه اپلیکیشن، دیجیتال ایجاد شده است. قالب نیواکس با طراحی مدرن و با بارگیری سریع و سبک ارائه می شود. عملکرد عالی و سفارشی سازی آسان قالب Niwax - دارای مستندات خوب بوده و استفاده از آن بسیار آسان است، به راحتی سفارشی می شود، سریعتر بارگیری می شود و عملکرد بهتری را ارائه می دهد - در تبلت ، موبایل و همه دستگاه های با وضوح بزرگ و کوچک دیگر بخوبی بارگذاری میشود. همه چیز با کد نویسی تمیز و قابل فهم با استفاده از آخرین نسخه بوت استرپ 4 و...99000 169000
آخرین های مشابه مشاهده بیشتر
-
نحوه ایجاد صفحه خطای 404 سفارشی در وردپرس
آموزش wordpressامروز، بگذارید همه خطاهای و مشکلات دیگر را کنار بگذاریم و روی یکی از رایج ترین موضوعاتی که کاربران معمولی اینترنت در هنگام مرور به آن می نگرند تمرکز کنیم. حتی کسانی که هیچ تجربه ای در تکنولوژی های وب ندارند، حدود 404صفحه خطا را می دانند . شما چند نفر از آنها را در طول زندگی آنلاین خود مشاهده کرده اید، نه؟ 404 صفحه خطا چیست؟ هنگامی که یک صفحه خاص در سایت شما یافت نشد،...رایگان -
چگونه می توان یک صفحه خطای 404 سفارشی در وردپرس ایجاد کنید
آموزش wordpressوقتی بازدیدکنندگان سعی در دسترسی به یک صفحه ای که وجود ندارد، سرور میزبان وب سایت شما آنها را به جای 404 صفحه می برد. اکثر بازدیدکنندگان از سایت خارج می شوند بدون آنکه بتوانند آنچه را که دنبال می کنند پیدا کنند. این می تواند منجر به نتیجه ی ضعیف شود. و از دیدگاه SEO، باعث می شود موتورهای جستجو به طور مرتب وب سایت شما را کاوش و رتبه بندی کنند. دو چیز وجود دارد که می توانید در اینجا...رایگان -
آموزش ایجاد انواع پست های سفارشی در وردپرس
آموزش wordpressآیا می خواهید یاد بگیرید که چگونه به راحتی می توانید انواع پست های سفارشی را در وردپرس ایجاد کنید؟ انواع پست های سفارشی ، یک سایت وردپرس را از یک بستر وبلاگ نویسی به یک سیستم مدیریت محتوای قدرتمند ( CMS ) تبدیل می کنند. در اصل ، آنها به شما امکان می دهند با ایجاد انواع مختلف محتوا برای وب سایت خود ، فراتر از پست ها و صفحات باشید. در این مقاله به شما نشان خواهیم داد که چگونه...رایگان -
نحوه ایجاد یک جدول محتوا در پست ها و صفحات وردپرس
آموزش wordpressیک جدول از محتوا باعث می شود کاربران برای رفتن به بخش هایی که میخواهند خواندن آن را راحت تر کنند. در این مقاله ما به شما نحوه ایجاد یک جدول محتوا در پست ها و صفحات وردپرس بدون نوشتن HTML یا CSS را نشان خواهیم داد. چرا اضافه کردن فهرست مطالب در پست های وردپرس؟ شما ممکن است جدول محتویات را در وب سایت هایی مانند ویکی پدیا ببینید. یک جدول محتویات، کاربران را برای رفتن به بخش هایی که...رایگان -
نحوه ایجاد یک سایت لوکال وردپرس با استفاده از XAMPP
آموزش wordpressآیا می خواهید یک سایت محلی وردپرس را در رایانه خود با استفاده از XAMPP ایجاد کنید؟ نصب وردپرس بر روی رایانه شما به شما کمک می کند، تم ها / پلاگین ها را امتحان کنید و از توسعه WordPress یاد بگیرید. در این مقاله ما به شما نحوه ایجاد یک سایت محلی وردپرس را با استفاده از XAMPP نشان خواهیم داد. چرا سایت محلی وردپرس ایجاد شود؟ ایجاد سایت های محلی وردپرس یک روش معمول در میان توسعه دهندگان و صاحبان سایت...رایگان -
چگونه یک صفحه کودک را در وردپرس ایجاد کنیم
آموزش wordpressآیا می خواهید یک صفحه کودک را در سایت خود ایجاد کنید؟ صفحات در وردپرس می توانند مستقل یا سلسله مراتبی باشند، به این معنی که یک صفحه می تواند صفحات زیر را نیز داشته باشد که به عنوان صفحات کودک شناخته می شوند. در این مقاله ما به شما نحوه ایجاد یک صفحه کودک در WordPress را پیشنهاد می کنیم تا بهتر صفحات خود را سازماندهی کنید. صفحه کودک در WordPress چیست؟ صفحات و پست ها دو نوع محتوای پیش...رایگان -
نحوه آپلود یک صفحه HTML به وردپرس بدون خطا 404
آموزش wordpressآیا می خواهید یک صفحه HTML را به سایت وردپرس خود آپلود کنید؟ گاهی اوقات شما ممکن است نیاز به اضافه کردن یک صفحه HTML استاتیک دارید. در این مقاله ما به شما نحوه آپلود یک صفحه HTML به سایت وردپرس خود بدون ایجاد خطا 404 را نشان خواهیم داد. چرا آپلود صفحات HTML به وردپرس؟ وردپرس با یک نوع محتوای داخلی ساخته شده برای اضافه کردن صفحات به وب سایت شما است. اغلب تم های وردپرس قالب...رایگان -
نحوه اضافه کردن سوالات امنیتی به صفحه ورود وردپرس
آموزش wordpressاکثر مؤسسات مالی و شرکت های بزرگ، از شما می خواهند برای تأیید هویت، سوالات امنیتی را در حساب خود اضافه کنید. اخیرا یکی از خوانندگان ما این سوال را پرسید که آیا امکان افزودن سؤالات امنیتی در وردپرس برای اضافه کردن یک لایه امنیتی اضافی وجود دارد. در این مقاله ما به شما نحوه اضافه کردن سوالات امنیتی به ورود، ثبت نام و بازنشانی صفحه کلمه عبور را آموزش خواهیم داد پس در ادامه با ما همراه...رایگان -
آموزش رفع خطای ERR_TOO_MANY_REDIRECTS در وردپرس در سه روش
آموزش wordpressگاهی اوقات شما هنگام ایجاد و توسعه وب سایت وردپرس با خطا هایی مواجه خواهید کرد. یکی از رایج ترین خطاهای ERR_TOO_MANY_REDIRECTS است . در Google Chrome نمایش این خطا این صفحه وب دارای حلقه redirection است ERR_TOO_MANY_REDIRECTS ، در حالی که در فایرفاکس این صفحه به درستی هدایت نمی شود . به طور کلی این خطا یک تنظیمات غلط در تنظیمات وردپرس را نشان می دهد، بنابراین وب سایت شما دارای حلقه...رایگان -
آموزش رفع خطای 502 Bad Gateway در وردپرس
آموزش wordpressمقدمه هر بار که یک سایت دسترسی پیدا می شود، مرورگر درخواست های مختلف را به سرورهای وب دیگر ارسال می کند. این سرور تمام درخواستها را کنترل می کند و با استفاده از منبع درخواستی، کد وضعیت HTTP را ارسال می کند. به طور کلی، کد وضعیت HTTP نمایش داده می شود مگر اینکه یک مشکل در طول فرآیند مواجه شود. این روش کار سرور است که به سرور دیگر و کاربران نهایی مشکلاتی که با آن مواجه هستند صحبت می...رایگان -
آموزش رفع خطای 429 درخواست بیش از حد در وردپرس
آموزش wordpressآیا شما خطای 429 درخواست بیش از حد را در سایت وردپرس خود مشاهده می کنید؟ این خطا می تواند بسیار ناامید کننده باشد زیرا معلوم نیست چه چیزی باعث آن می شود. در این مقاله، ما به شما نشان خواهیم داد که چگونه به راحتی خطاهای 429 درخواست وردپرس را حل کنید. علت مشاهده خطای 429 در وردپرس چیست؟ رایج ترین دلیل برای خطا 429 زمانی است که یک کاربر، ربات یا یک اسکریپت تلاش می کند درخواست...رایگان -
سفارشی سازی بخش نظرات در وردپرس با wpDiscuz
آموزش wordpressبعضی اوقات شما قالبی را نصب می کنید و از آن قالب خوشتان می آید و این قالب یک سری مشکل دارد که بعد از چند وقت مشکلات آن قالب را پیدا می کنید. یکی از مشکلات قالب ها در قسمت نظرات در وردپرس است که حالا شاید شما از ظاهر آن خوشتان نیاید یا اینکه به هزار و یک دلیل سازگار نباشد و نتواند نیاز های شما را برطرف کند ! برای همین باید راه حلی پیدا کرد تا به گونه ای سفارشی سازی نظرات...رایگان -
آموزش ساخت اسکرول بار سفارشی در وردپرس
آموزش wordpressآیا می خواهید نوار پیمایشی سفارشی را در وردپرس اضافه کنید؟ در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی می توانید نوار پیمایشی سفارشی را در وردپرس اضافه کنید. ما دو راه حل را به شما نشان خواهیم داد و می توانید یکی از بهترین راه حل ها را برای شما انتخاب کنید. مشکلات با رنگ های پیمایشگر سفارشی به طور پیش فرض ، CSS دارای یک قانونی نیست که به شما امکان می دهد خصوصیات...رایگان -
آموزش رفع خطای 500 Internal Server در وردپرس
آموزش wordpressآیا خطای 500 سرور داخلی در وردپرس را مشاهده کرده اید؟ خطای سرور داخلی یکی از رایج ترین خطاهای وردپرس است. از آنجا که خطا هیچ اطلاعات دیگری را ارائه نمی دهد، بسیاری از مبتدیان آن را بسیار ناامید کننده می بینند. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی می توانید خطای سرور داخلی را در وردپرس حل کنید. خطا سرور داخلی در وردپرس چیست؟ خطای سرور داخلی برای وردپرس خاص نیست....رایگان -
تعمیر خطای فایل pluggable.php در وردپرس
آموزش wordpressآیا شما تا کنون با خطای فایل pluggable.php در سایتوردپرس خود مواجه شده اید؟ گاهی اوقات هنگامی که شما یک قطعه کد جدید را درون فایل function.php پوسته خوداضافه می کنید و یا یک پلاگین جدید را فعال می کنید ممکن است با خطای فایل pluggable.php در وردپرس مواجه شوید. معمولا این خطا زمانی رخ می دهد که کد جدیدی را که به function.php اضافه کرده باشید درست نباشد و یا افزونه ی جدیدی که نصب کرده اید دارای...رایگان -
خطای ارسال فایل ها به وردپرس و پیام های خطا
آموزش wordpressمقدمه آیا شما در هنگام تلاش برای آپلود یک فایل به وردپرس، با پیغام خطا مواجه میوشید: با عرض پوزش، این نوع فایل به دلایل امنیتی پشتیبانی نمی شود؟ این خطا یکی از رایج ترین اشتباهاتی است که کاربران با آن مواجه هستند. اگر سعی کنید یک فایل را در فرمت دیگری از فرمت مجاز آپلود کنید، این پیام خطا را دریافت خواهید کرد. به طور پیش فرض، وردپرس به شما اجازه...رایگان -
افزودن فوتر سفارشی به وب سایت وردپرس خود با افزونه
آموزش wordpressبه طور پیش فرض، وردپرس بالا و پایین صفحه یک بخش ساده است که اطلاعات اضافی در مورد یک سایت را نشان می دهد. معمولا افراد پیام های کپی رایت، اطلاعات تماس، لینک های رسانه های اجتماعی و اطلاعات مشابه در مورد وب سایت خود را اضافه می کنند. اگر چه پاورقی استاندارد در سراسر جهان وب است، این بدان معنا نیست که فوتر وردپرس شما باید ساده و خسته کننده باشد. به ویژه هنگامی که شما می توانید...رایگان -
آموزش رفع مشکل عدم نمایش فیلد های سفارشی در وردپرس
آموزش wordpressآیا شما قادر به پیدا کردن گزینه های فیلد سفارشی در سایت وردپرس خود نیستید؟ فیلد سفارشی یک پیشرفت وردپرس است که به شما کمک می کند محتوای سفارشی را به پست ها و صفحات وردپرس خود اضافه کنید. در این مقاله، ما به شما نشان می دهیم که چگونه می توانید فیلد های سفارشی را که در وردپرس نمایش داده نمی شوند را رفع کنید. زمینه های سفارشی در WordPress نمایش داده نمی شود را درست کنید فیلدهای سفارشی به...رایگان -
آموزش افزودن آدرس ورود سفارشی در وردپرس
آموزش wordpressافزودن آدرس ورود سفارشی در وردپرس می تواند به بهبود امنیت وردپرس شما کمک کرده و تجربه بهتری را به بازدید کنندگان ارائه دهد. در این مقاله ، مرحله به مرحله به شما نشان می دهیم که چگونه یک URL ورود به سیستم سفارشی را در وردپرس اضافه کنید. چرا یک URL ورود به سیستم سفارشی در وردپرس اضافه کنید؟ وردپرس محبوب ترین پلتفرم CMS است و بیش از 40٪ وب سایت ها شامل میشود. از آنجا که بسیار محبوب...رایگان -
آموزش رفع خطای ارتباط پایگاه داده در وردپرس
آموزش wordpressاگر مدت ها در حال مرور گشت و گذار در وب هستید، حداقل چند بار این خطا را مشاهده کرده اید. خطا در ایجاد اتصال به پایگاه داده یکی از آن مشکلاتیاست که می تواند به دلایل بسیاری ایجاد شود. به عنوان یک مبتدی وردپرس، این می تواند به شدت خسته گیج کننده باشد. در حین انجام تحقیق برای پیدا کردن علل احتمالی، متوجه شدیم که هیچ مقاله خوبی برای پوشش همه چیز وجود ندارد. در این مقاله ما به شما نحوه رفع...رایگان -
آموزش رفع خطای 413 Request Entity Too large در وردپرس
آموزش wordpressخطای 413 Request Entity Too large معمولا زمانی رخ می دهد که شما سعی می کنید یک فایل تم یا افزونه را در وردپرس آپلود کنید. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی می توانید خطای 413 Request Entity Too large در وردپرس را رفع کنید. عوامل به وجود آورنده خطای 413 Request Entity Too large این خطا معمولا زمانی اتفاق می افتد که شما سعی می کنید یک فایل را که بیش از حداکثر آپلود فایل در سایت وردپرسی شما...رایگان




 تعداد دانلود:
تعداد دانلود: تعداد بازدید:
تعداد بازدید: تاریخ:
تاریخ: دسته بندی:
دسته بندی:



.jpg)
هشتگ ها :
این محصول بدون نظر می باشد شما میتوانید اولین نظر را ثبت کنید