



امروز ما در حال رفتن به در بالای نگاه CSS انیمیشن کتابخانه برای کمک به شما انیمیشن های بسیار زیبا ایجاد کنید. انیمیشن ها زندگی را به وب، جنبش معنی دار شدت مطمئن UX را به سطح بعدی. شما احتمالا شنیده اصطلاح "انتقال" قبل، درست است؟ انتقال CSS چیزی را به محل در تغییر وضعیت هنگامی که شما معلق در هوا و یا چیزی است. در حال حاضر ما می توانید انیمیشن های CSS به تحریک و تشجیع هر چیزی را در هر زمان استفاده کنید.
انیمیشن CSS آن را واقعا آسان به تحریک و تشجیع عناصر وب در وب سایت های خود را بدون استفاده از کدهای جاوا اسکریپت . همانطور که خالص است CSS ، آن را بسیار آسان به استاد انیمیشن CSS است. بله، برخی از نحو جدید در انیمیشن CSS وجود دارد، اما هنگامی که شما به آن استفاده می شود، شما را پیدا خواهد آن آسان است.
کتابخانه انیمیشن CSS زندگی بیشتر آسان تر با مجموعه ای از پیش ساخته شده از سبک به تحریک و تشجیع عناصر در وب سایت خود را. در این پست، شما می توانید یک لیست کامل از دید کتابخانه انیمیشن CSS که مفید در حالات مختلف می باشد.
Animate.css

کتابخانه متقابل مرورگر از انیمیشن های CSS. به آسانی به عنوان چیزی که آسان استفاده کنید.
CSS انیمیشن

CSS کتابخانه انیمیشن برای توسعه دهندگان و گیر منم.
Hover.css

مجموعه ای از CSS3 اثرات شناور شده به لینک ها، دکمه ها، آرم، SVG اعمال شود، تصاویر برجسته و غیره. به راحتی به عناصر خود را اعمال می شود، تغییر و یا فقط برای الهام بخش استفاده کنید. موجود در CSS، ساس و کمتر.
CSShake

کلاس های CSS برای حرکت DOM خود را.
تحریک و تشجیع بیشتر

روح به علاوه یک CSS و انیمیشن SVG کتابخانه برای مرورگرهای مدرن است. روح به علاوه سازگار و سبک وزن (2.8KB gzip شده) است، و آن را به خصوص به خوبی مناسب برای تلفن همراه.
رازیانه

یک کتابخانه به بالا بردن طراحی وب سایت خود را بدون برنامه نویسی.
Bounce.js

Bounce.js یک ابزار و کتابخانه JS برای تولید CSS3 زیبا انیمیشن کلیدی طراحی شده است.
anime.js

انیمیشن یک کتابخانه جاوا اسکریپت انیمیشن سبک وزن است. آن را با هر خواص CSS، CSS تبدیل فردی، SVG و یا هر DOM ویژگی ها، و اشیاء جاوا اسکریپت کار می کند.
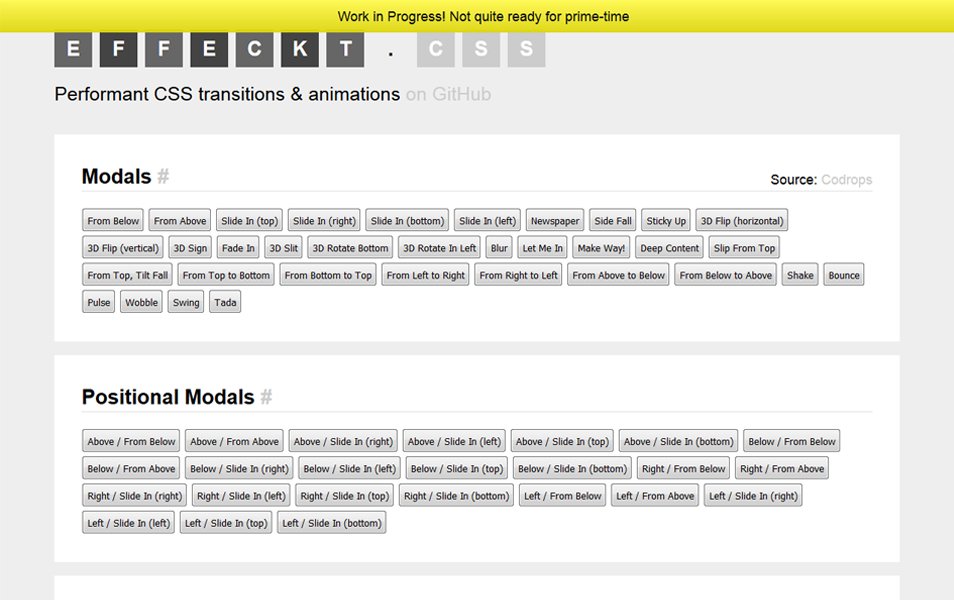
Effeckt.css

سازگار انتقال و انیمیشن کتابخانه.
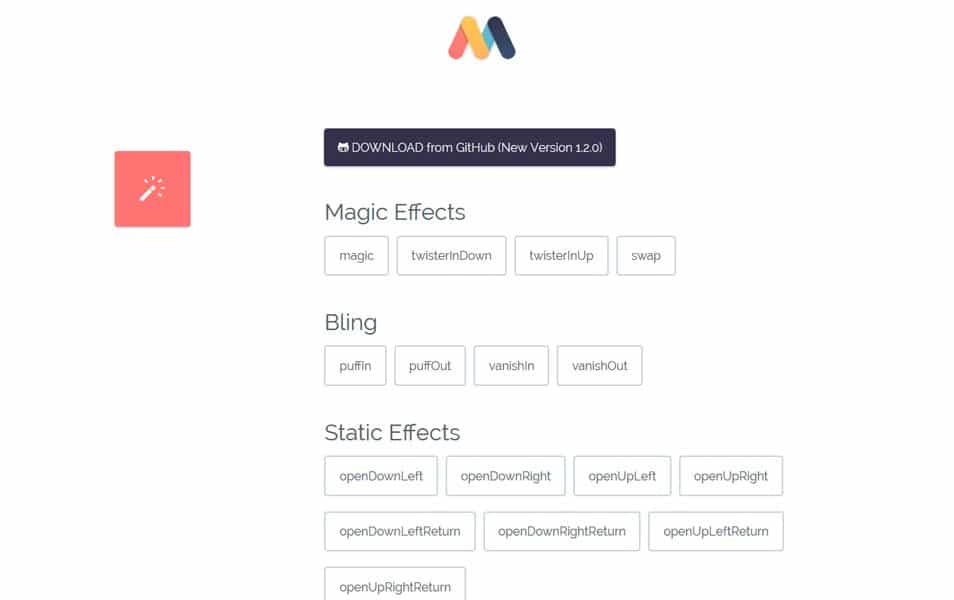
سحر و جادو CSS

CSS3 انیمیشن ها با جلوه های ویژه.
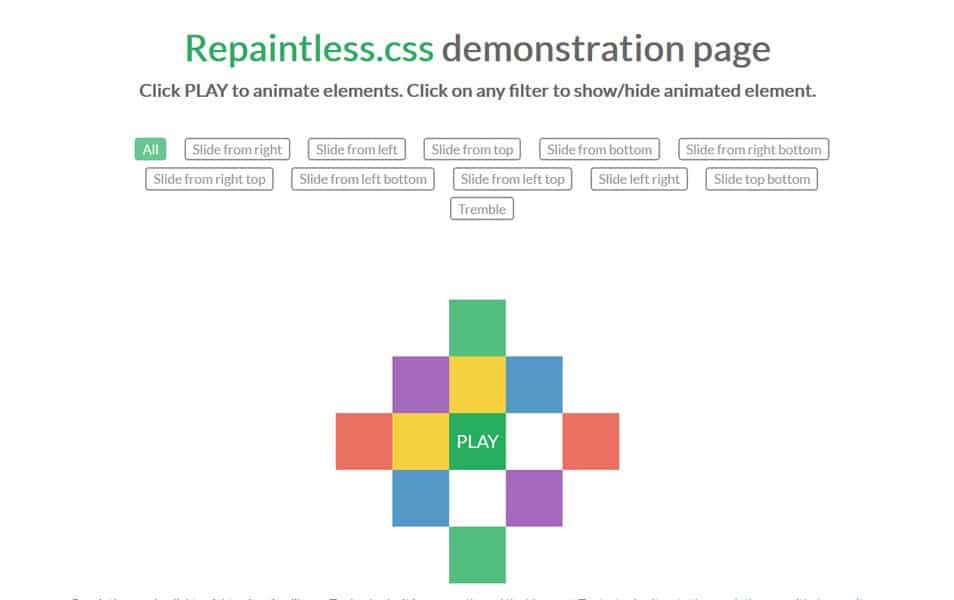
Repaintless.css

Repaintless.css در یک کتابخانه انیمیشن سبک وزن است که تنها از انیمیشن که reflows و repaints از یک وب سایت ایجاد نمی هنگامی که به درستی مورد استفاده قرار گیرد تشکیل شده است.
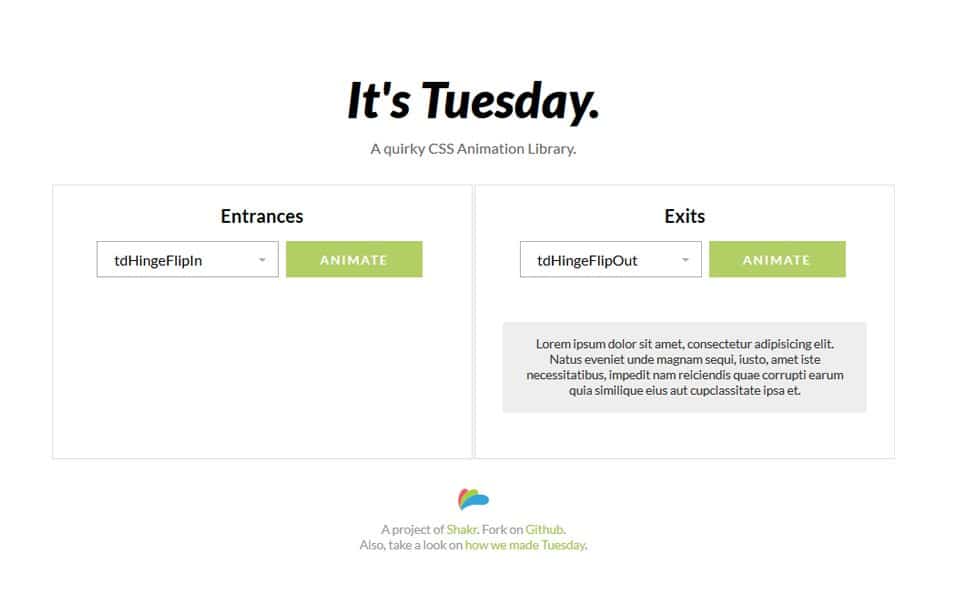
Tuesday.css

یک CSS دمدمی انیمیشن کتابخانه های Shakr.
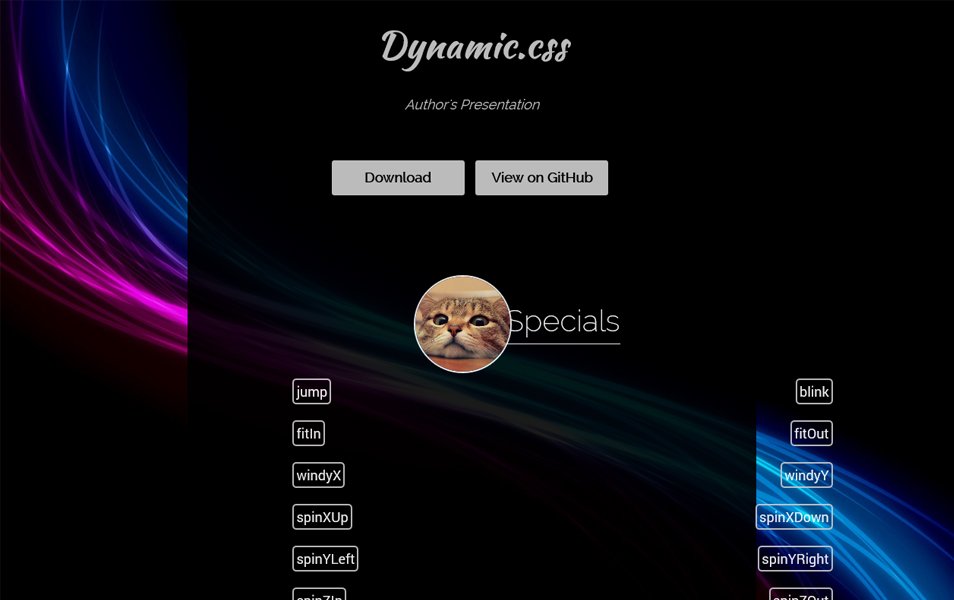
Dynamic.css

Dynamic.css یک دسته از عالی، متقابل مرورگر انیمیشن های CSS برای استفاده در هر پروژه است.
Obnoxious.CSS

انیمیشن ها برای قوی از قلب، و احمقانه از ذهن است.
VHS.css

ارسال-آینده CSS انیمیشن.
ReboundGen

تولید انیمیشن کلیدی با استفاده از Rebound.js توسط فیس بوک - شبیه ساز سیستم بهار.
CSS حرکت

حرکت CSS یک کتابخانه از انیمیشن برای پروژه های وب خود را. این کار بسیار ساده است. همه شما باید انجام دهید این است که اتصال فایل CSS و استفاده از یک کلاس خاص به یک عنصر که باید متحرک باشد.
wickedCSS

کتابخانه برای انیمیشن های CSS3.
DynCSS

DynCSS یک کتابخانه انیمیشن است که شما ممکن است مانند استفاده در وب سایت خود را همراه با اثر اختلاف منظر است.
tScroll

کتابخانه مدرن را آشکار بر روی اسکرول با گزینه های مفید و انیمیشن.
داستان انیمیشن CSS3

تظاهرات CSS3 داستان انیمیشن با استفاده از جی کوئری حمل و کتابخانه.
فرمین

کتابخانه انیمیشن جاوا اسکریپت با استفاده از transform CSS و انتقال.
Velocity.js

سرعت یک موتور انیمیشن است. این با و بدون جی کوئری کار می کند. این فوق العاده سریع، و آن را ویژگی های انیمیشن رنگ، تبدیل، حلقه ها، easings، پشتیبانی از SVG، و مرور است. بهترین جی کوئری در آن است و انتقال CSS ترکیب شده است.
محصولات مشابه فروشی
-
موکاپ نمایش لوگو حرفه ای (به همراه فونت رایگان)
موکاپطرح لایه باز موکاپ نمایش لوگو سه بعدی با طرح زیبا روی دیوار به جهت جذاب ساختن و نمایش طراحی شما به صورت سه بعدی می باشد که ارائه طراحی های شما را آسان تر و حرفه ای تر و قابل فهم تر برای مخاطب می کند. این موکاپ به صورت کاملا لایه باز و با مد رنگ RGB و با کیفیت طراحی شده است که به راحتی و با چند کلیک می تواند طرح خود را جایگذاری نمایید. اکثر موکاپ های حرفه ای در مارکت های خارجی با هزینه های بسیار بالا فروخته می شود، اما ملت وب با هزینه بسیار ناچیز و جهت حمایت از طراحان و کانون های تبلیعاتی و همچنین فعالین این حوزه، این موکاپ را ارائه نموده است. *این فایل دارای پشتیبانی کاملا رایگان می باشد. درون فایل مورد نظر مجموعه ای از فونت های به روز شده برای طراحی قرار دارد. (فارسی/لاتین) همچنین شما می توانید با کلیک روی کلمه ایــنـــــــجــــــــا پکیج سربرگ اداری (1+10) را با تخفیف 50...25000 25500
آخرین های مشابه مشاهده بیشتر
-
25+ کتابخانه انیمیشن CSS رایگان
آموزش cssامروز ما در حال رفتن به در بالای نگاه CSS انیمیشن کتابخانه برای کمک به شما انیمیشن های بسیار زیبا ایجاد کنید. انیمیشن ها زندگی را به وب، جنبش معنی دار شدت مطمئن UX را به سطح بعدی. شما احتمالا شنیده اصطلاح "انتقال" قبل، درست است؟ انتقال CSS چیزی را به محل در تغییر وضعیت هنگامی که شما معلق در هوا و یا چیزی است. در حال حاضر ما می توانید انیمیشن های CSS به تحریک و تشجیع هر...رایگان -
دلیل استفاده از کتابخانه جاوا اسکریپت React
آموزش javascriptهنگامی که به توسعه وب و برنامه های تلفن همراه می آید، React انتخاب نهایی برای بسیاری از توسعه دهندگان و کسب و کار است. در Cubet، اولویت ما همواره کتابخانه جاوا اسکریپت است و برای ایجاد شگفتی با رابط کاربر React می باشد. که محبوب و کارآمد به نظر می رسد، React رتبه ستاره 88،588 با 1،167 همکاران از سال انتشار خود را 2013 تا کنون است. چرا در میان تکنسین ها در عرصه توسعه نرم افزار دوست داشتنی...رایگان -
آموزش محدود کردن نویسندگان در دسترسی به کتابخانه رسانه
آموزش wordpressبه طور پیش فرض، وردپرس به نویسندگان اجازه می دهد همه تصاویر را در کتابخانه رسانه های سایت شما ببینند. اگر نویسندگان مهمان را دعوت می کنید، این مورد می تواند مشکل ساز باشد. در این مقاله ما به شما نشان خواهیم داد که دسترسی به کتابخانه رسانه وردپرس را به آپلود های شخصی کاربر محدود کنید. چرا دسترسی به بارگذاریهای شخصی کاربر را محدود کنید؟ وردپرس به نویسندگان اجازه می دهد همه فایل ها را در...رایگان -
دانلود 10 بهترین کتابخانه انتخاب کننده رنگ جاوا اسکریپت
آموزش javascriptانتخابگر رنگ در بسیاری از موارد در کاربردهای وب مورد استفاده قرار می گیرد که کاربر باید رنگ عنصر را تغییر دهد یا یک رنگ را انتخاب کند. ایجاد یک مجموعه رنگ از ابتدا یک کار دشوار برای یک توسعه دهنده است.بنابراین ما مجبور بودیم از کتابخانه های انتخاب رنگ Javascript استفاده کنیم که می توانید به آسانی در وب سایت های خود استفاده کنید. این کتابخانه ها آسان برای استفاده هستند و به خوبی...رایگان -
آموزش طراحی قالب وردپرس با المنتور ( قسمت اول - نصب افزونه ها و وصل کردن کتابخانه )
آموزش wordpressالمنتور یکی از صفحه ساز های قدرتمند جهانی است که به تازگی در حال فتح قله های موفقیت در بین کاربران وردپرسی است. افزونه المنتور با امکانات بسیار عالی که دارد می تواند در طراحی سایت به شما کمک کند. در آموزش نصب المنتور می آموزید که چگونه بهترین نوع طراحی را با افزونه Elementor انجام دهید و از این طریق به موفقیت زیادی در طراحی وب حرفه ای دست پیدا کنید. پس با ما همراه باشید تا این فرصت خوب...رایگان -
مجموعه 30 انیمیشن css و svg کاربردی و جذاب
آموزش cssتمامی انیمیشن های معرفی شده با css و svg و در برخی موارد همراه javascript نیز معرفی شده اند انیمیشن ها قابل دانلود هستند برای دانلود میتوانید از روی کد های آنلاین codepen دانلود را انجام بدید Border توسط شان مک کافری هنگامی که روی دستورالعمل "HOVER" می روید ، فقط با CSS ساخته می شود و یک حاشیه به راحتی متن ایجاد می شود. Elastic SVG Sidebar by Nikolay Talanov نوار کناری وقتی می خواهید آن را از کنار خود...رایگان -
باکس ثبت نام حرفه ای با انیمیشن زیبا css,jquery
آموزش cssدر بیشتر موارد، کاربران خود را به یک صفحه ثبت نام هدایت می کنید. با این حال، اگر فرآیند پرداخت شما کاملا ساده باشد، یک روش جایگزین برای جابجایی جدول قیمت گذاری است، و در همان صفحه، فرم پرداخت را نشان می دهد. این همان چیزی است که ما با قطعه امروز تلاش کردیم. صحبت کردن به اندازه کافی، بیایید به کد بچرخانیم؛) منابع: Velocity.js توسط جولیان شاپیرو. آیکون از Nucleo . ایجاد...رایگان -
دانلود سورس استایل CSS برای منو کشویی با انیمیشن
آموزش cssساختار از دو عنصر اصلی تشکیل شده است nav.main-navبرای موارد ناوبری بالا و div.morph-dropdown-wrapperبسته بندی عناصر کرکره. برای هر آیتم لیست در nav.main-navعنصر، a li.dropdownدر داخل ایجاد می شود .morph-dropdown-wrapper. Open Nav About Pricing Contact اضافی div.bg-layerدر داخل ساخته شده است div.morph-dropdown-wrapperو برای ایجاد پس زمینه morphing dropdown استفاده می شود. افزودن سبک در...رایگان -
دانلود سورس js , css جستجو پیشرفته با انیمیشن زیبا
آموزش cssبدست آوردن تجربه جستجو به راستی کار ساده ای نیست. نقطه شروع همیشه فرم جستجو است که در اکثر موارد تنها شامل یک فیلد ورودی و یک دکمه ارسال است. صفحه نتایج جستجو برای طراحی بسیار مشکل است، مخصوصا اگر شما دارای دسته های مختلف محتوا باشید. برای وب سایت های بزرگ و فروشگاه های آنلاین، چه مهم است، اما سعی کنید پیش بینی حرکت کاربر. ما باید توجه داشته باشیم که اغلب کاربران ما در مورد کجا...رایگان -
دانلود انیمیشن لندینگ زیبا برای وب سایت ها
پیش بارگیرها اغلب برای بارگیری وب سایت ها / برنامه های کاربردی آهسته استفاده می شوند تا کاربر را مطلع کنند که وب سایت هنوز بارگذاری شده یا سقوط نکرده است. پیش بارگیرها برای وب سایت ها و برنامه های کاربردی با منابع بسیار مفید هستند. در بسیاری از موارد، بارگذاری انیمیشن ها به عنوان اولین عنصرUX استفاده می شود. آن را به کاربر تایید می کند که برنامه یا وب سایت سقوط نمی...رایگان -
ساخت فایل های انیمیشن GIF و تبدیل و بهینه سازی آنها
در این نوشته قصد داریم در مورد فایل هایی با پسوند GIF صحبت کنیم . فرمت GIF فرمتیست که هم بافت های گرافیکی ثابت رو پشتیبانی میکنه هم بافت های گرافیکی متحرک که در حقیقت کوتاه شده اسم Graphics Interchange Format هست . بر خلاف اون چیزی که بین متخصصان کامپیوتری و طراحان رواج پیدا کرده تلفظ صحیح این فرمت جیف هست . دیکشنری آکسفورد هر دو تلفظ گیف و جیف رو برای این فرمت صحیح میدونه در حالی که...رایگان -
دانلود سورس انیمیشن js , css جهت صفحه بندی خدمات شما بدون رفرش
آموزش cssما اخیرا با یک انیمیشن طراحی شده با CSS تجربه کردیم که جایگزین تازه کردن صفحه وب می شود در حالی که محتوای با استفاده از ajax به روز شده است. انفجار امروز بر اساس یک ایده است، اما با یک اجرای متفاوت: در این زمان یک اثر شناور ساده تبدیل به یک نوار بارگذاری، که در نهایت با محتوای جدید گسترش می یابد! آیکون های کتابخانه هسته ای ما . ایجاد ساختار ساختار HTML از یک...رایگان -
دانلود پروژه css , java جهت نمایش نمونه کار ها با انیمیشن بسیار جذاب
آموزش cssما با ایده حرکت بلوک های محتوا به عنوان راهی برای انتقال از صفحه اصلی / گالری به صفحه پروژه، بازی کرده ایم. تمام پانل ها در امتداد محور Y حرکت می کنند (محور x در دستگاه های کوچکتر)، و حرکت به وسیله ی این که کاربر میخواهد بیشتر درباره یک پروژه یاد بگیرد یا میخواهد به ناوبری دسترسی پیدا کند، حرکت می کند. تصاویر: unsplash.com ایجاد ساختار ساختار HTML از دو لیست های نامرتب تشکیل...رایگان -
دلایل برای عدم استفاده از هاست رایگان
آموزش wordpressوقتی تبلیغات هاست رایگان را در اینترنت می بینیم نا خداگاه وسوسه می شویم. در اینترنت شمار زیادی از این تبلیغات به چشم می خورند. به نظر شما گوش دادن به حرف آنها درست است؟ اگر این امکان خوب است پس چرا وبسایت های بسیاری از آنها استفاده نمی کنند و برای خرید هاست هزینه های کلان می پردازند؟ در این مقاله تصمیم داریم ۱۶ دلیل اساسی برای عدم استفاده از هاست رایگان را نام ببریم و توضیح دهیم...رایگان -
دانلود رایگان آیکن فلت - Flat Icons UX
آیکن هاسلام و درود خدمت شما عزیزان در این مطلب 83 آیکن فلت که توسط تیم ملت وب جمع آوری شده و شما میتوانید در طراحی های خود استفاده کنید بصورت رایگان برای دانلود قرار گرفته است. در زیر میتوانید پیشنمایش آیکن ها بصورت عکس مشاهده بفرمایید. اطلاعات: فرمت : AI EPS PNG SVG حجم:2.24MB دانلود با لینک مستقیم پیشنمایش ها : امیدوارم براتون مفید بوده باشه. ملت...رایگان -
54 آیکون خلاقانه به صورت رایگان
آیکن هاتوضیحاتی در مورد آیکون ها: این آیکون ها توسط فوتوشاپ ویکتور و طراحی گردیده و دارای فرمت های مختلف می باشد که و موضوع این آیکون ها بیشتر به وظایف خلاقانه اشاره می کند که اندازه فرمت png این آیکون ها (32 × 32 و 64 × 64 پیکسل ) می باشد. محتوی دانلود آیکون ها : فایل PSD با ورژن های 64 و 32 پیکسلی فایل PNG با سایز های 64 و 32 پیکسلی که طراحی و ست شده جهت استفاده در اپلیکشن های...رایگان -
دانلود فرم ورود فلت رایگان HTML
آموزش cssبا سلام و درود خدمت کاربرای عزیز ملت وب در این ساعت خدمت شما عزیزان فرم ورود بصورت فلت را آماده کرده ایم که شما میتوانید در طراحی های خود بصورت رایگان استفاده کنید. چنانچه در پیشنمایش مشاهده میکنید فرم ورود با کلیک روی "کلیک کن" تبدیل به فرم ثبت نام خواهد شد. امیدوارم مورد استفاده شما قرار گرفته...رایگان




 تعداد دانلود:
تعداد دانلود: تعداد بازدید:
تعداد بازدید: تاریخ:
تاریخ: دسته بندی:
دسته بندی:






هشتگ ها :
این محصول بدون نظر می باشد شما میتوانید اولین نظر را ثبت کنید