



تغییر فونت تاثیر به سزایی در ضاهر وب سایت شما دارد، تغییر اشتباه فونت می تواند ضرر و زیان نیز به وب سایت شما داشته باشد پس به دقت ما را در این آموزش خوب یاری فرمایید.
حتی اگر شما یکی از بهترین قالب وردپرسی را خریداری کردید، باز هم ممکن است بخواهید فونت را تغییر دهید. ممکن است فونتی که پسند کردید در وردپرس خود ایجاد نمایید.
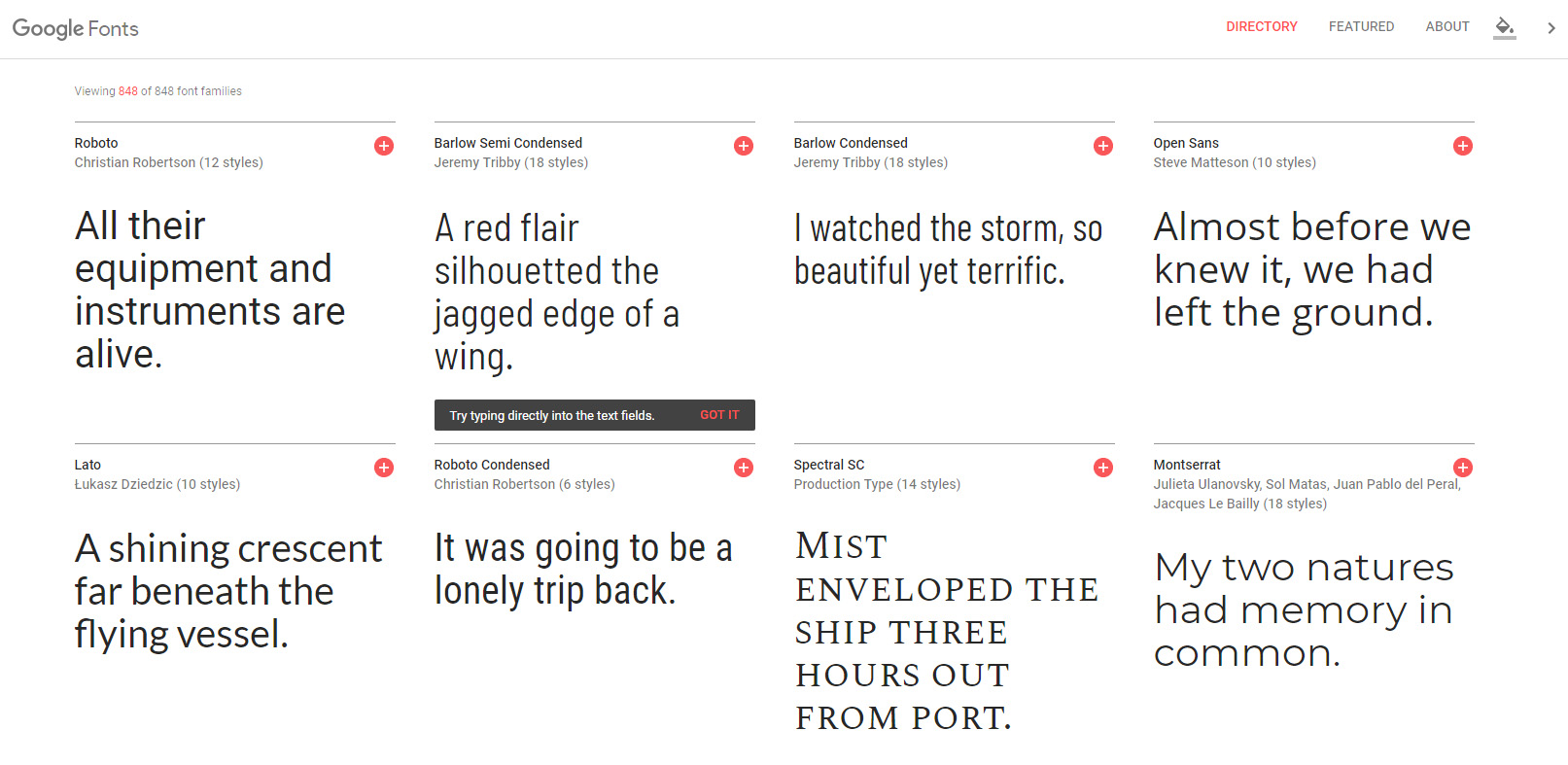
یکی از روشهای محبوب برای دریافت فونتهای جدید، استفاده از فونتهای رایگان Google است. در این راهنما، ما در مورد شما نشان می دهد:
- نحوه اضافه کردن گوگل فونت به وردپرس به صورت دستی
- نحوه اضافه کردن فونت های گوگل در وردپرس با استفاده از یک افزونه
نحوه اضافه کردن گوگل فونت به وردپرس به صورت دستی

اگر شما برنامه نویسی علاقه مند نیستید و می خواهید یک راه حل سریع، توصیه می کنیم انتخاب یک افزونه که هر ثانیه که نیاز دارید نصب کنید و از فونت های رایگان استفاده کنید بدون آنکه حتی به کد نگاه کنید. اما اگر می خواهید این کار را خود انجام دهید و فونت های گوگل را به صورت دستی اجرا کنید ، می توانید این دستورالعمل ها را دنبال کنید و در عرض چند دقیقه فونت ها را مانند یک طرفدار اضافه کنید.
- فایل header فایل php را باز کنید
- یک فونت را از این آدرس رجوع https://www.google.com/fonts و انتخاب کنید
- کد "استاندارد" که در مرحله 3 ارائه شده است کپی کنید:
<link href = 'http: //fonts.googleapis.com/css؟ family = Merriweather' rel = 'stylesheet' type = 'text / css'>
حالا شما لینک را در فایل هدر قرار داده اید تا بتوانید فونت را در اسرع وقت دانلود کنید، شما آماده استفاده از این قلم در تم خود خواهید بود. اکنون شما باید فایل style.css خود را که حاوی کد CSS است را باز کنید و فونت جدیدی را که می خواهید آن را نمایش دهید اضافه کنید.
برای مثال، شما میتوانید فونت را برای پاراگراف خود با قرار دادن این کد در فایل CSS تغییر دهید:
p {
font-family: "Merriweather", Times, serif;
}
به همین راحتی است. حالا شما همچنین می توانید فونت ها را با استفاده از روش های مختلف اضافه کنید. می توانید این کار را فقط در دو مرحله انجام دهید.
- فایل style.css را باز کنید
- کد شما را از بخشimport فونت گوگل کپی کنید. این باید چیزی شبیه به این باشد:
import url ( http://fonts.googleapis.com/css؟family=Lora )؛
اگر شما نیاز دارید که بیش از یک فونت را وارد کنید، می توانید خطوط اضافی کدها را اضافه کنید یا حتی ساده تر آن را اضافه کنید، فقط نماد «|» را بین نام فونت اضافه کنید. در اینجا یک مثال است:
import url (http://fonts.googleapis.com/css؟family=Lora|Monsterrat)؛
بسیار ساده می باشد اما اگر میخواهید درباره فونتهای Google بیشتر بدانید و اگر بخواهید از خدمات رایگان بهترین استفاده را بکنید، پیشنهاد میکنیم نحوه استفاده از فونتهای Google را بررسی کنید .
نحوه اضافه کردن فونت های گوگل در وردپرس با استفاده از یک افزونه
گوگل در همه جا است اما در صورتی که با هر سرویس گوگل آشنا نباشید، ممکن است از فونت های گوگل نادیده گرفته شده باشید و اکنون از آنچه که است فکر می کنید. اگر شما به https://www.google.com/fonts رجوع کنید، تقریبا 700 فونت رایگان برای استفاده آماده خواهید شد . در حال حاضر 848 فونت به دسته تقسیم شده اند و شما به راحتی می توانید آنهایی را که می خواهید پیدا کنید.
فونت های Google را می توان در قسمت های Serif، Sans Serif، Display، Handwriting و Monotype یافت. هر فونت دارای ویژگی های خاص خود است و ضخامت، دامنه و عرض دارد.
حالا شما احتمالا تعجب می کنید که چگونه این ها را به نصب وردپرس خود اضافه می کنید تا بتوانید از فونت های جدید در وب سایت خود استفاده کنید.
فونت گوگل آسان
قیمت: رایگان
اگر این پلاگین رایگان را نصب کنید، وردپرس خود را با بیش از 600 فونت گوگل غنی خواهد کرد. آنچه را که پس از نصب آسان انجام می دهید، از طریق تمام فونت ها مرور می شود و یکی از مواردی را که می خواهید در وب سایت شما برجسته شود انتخاب کنید. این پلاگین از WordPress Customizer برای پیش نمایش فونت ها استفاده می کند ؛ شما می توانید ببینید که موضوع شما به نظر می رسد با فونت های جدید به سادگی با کلیک کردن بر روی یک دکمه.
نه تنها این، اما افزونه به شما قدرت ایجاد مجموعه ای از قوانین و کنترل های خود را در منطقه مدیریت می دهد. و در مورد موضوعات و فایل های CSS نگران نباشید - افزونه Easy Google Fonts از همه چیز مراقبت می کند و لازم نیست بگوئید مجبور نیستید یک خط تک کد را توسط خودتان بنویسید. برای دیدن پلاگین در کار، ویدیو تظاهراتی را مشاهده کنید.
نتیجه
اگر چه با اضافه کردن فونت های جدید ممکن است به نظر می رسد یک مشکل، در حال حاضر به نظر می رسد بسیار آسان است، آیا این نیست؟ با این حال، اگر شما در مورد کد و روش های دستی مطمئن نیستید، پلاگین رایگان را ببرید و صدها فونت جدید اضافه شده به سایت خود را در هیچ زمان.
محصولات مشابه فروشی
-
افزونه وردپرس چند زبانه کردن سایت WPML
افزونه متفرقه وردپرسمحتوای مجموعه : افزونه اصلی + افزونه های جانبی مورد نیاز (اسامی در ادامه مطلب) یکی از قدرتمند ترین افزونه های چند زبانه کردن سایت وردپرس افزونه WPML هست که به راحتی امکان ایجاد سایت چند زبانه رو به وردپرس فراهم میکند و در حال حاظر برترین و قدرتمندترین پلاگین ایجاد سایت چند زبانه میباشد. کلیه قالب های روز دنیا با این پلاگین برای چند زبانه شدن سازگار و این نیز یکی از از نشانه های حرفه ای بودن این افزونه وردپرس هست. نحوه کار و راه اندازی افزونه ترجمه سایت بسیار آسان میباشد و ترجمه فارسی اون به شما کمک خواهد کرد که راحت تر سایت چند زبانه خود را راه اندازی کنید. افزونه WPML به صورت جدا بدون نیاز به نصب وردپرس جدا بخش هایی برای سایر زبان هایی که اضافه می کنیم در همون سایت و دامنه ایجاد می کنه و در کنار همان مطلب فارسی که روی سایت فارسی هست این قابلیت...79000 119000 -
دانلود افزونه وردپرس مخفی کردن محصولات ووکامرس با سطح کاربری
افزونه ووکامرسافزونه WooCommerce Hide Products by User Roles نام یک افزونه ووکامرس برای وردپرس می باشد که با استفاده از آن می توانید برای سطح های کاربری وب سایت خود محصولات مجزا قرار دهید و همچنین می توان برخی محصولات را تا زمانی که بازدید کنند گان در وب سایت عضو نشوند قابل رویت نباشند. امکانات و ویژگی های افزونه مخفی کردن محصولات با سطح کاربری فارسی شده نمایش / مخفی کردن هر نوع محصولات در فروشگاه WooCommerce بر اساس نقش کاربر شامل / شامل نبودن هر گونه محصولات بر اساس نقش کاربر انتخاب محصول در یک مکان برای نقش کاربر مختلف پشتیبانی از تمامی انواع محصولات از WooCommerce WPML سازگار آسان برای استفاده و.... سازگاری افزونه WooCommerce Hide Products by User Roles مرورگر: IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome سازگار با :WPML, WooCommerce 3.0.x, WooCommerce 2.6.x, WooCommerce 2.5, WooCommerce 2.4.x, WooCommerce 2.3.x, WooCommerce...65000 105000 -
دانلود قالب Turitor قالب وردپرس آموزش آنلاین وردپرس
قالب وردپرس آموزش آنلاینقالب Turitor یک قالب وردپرس آموزش آنلاین مناسب برای ایجاد وب سایتهای آموزشی ، دوره های آنلاین ، LMS ، بازاریابان محتوای آموزشی و موارد دیگر است. قالب Turitor همچنین یک طرح داخلی برای دانشگاه ، مهدکودک ارائه می دهد تا بتوانید به سرعت از وب سایت دانشگاه یا مدرسه راه اندازی کنید. قالب Turitor ساخته شده با چارچوب Bootstrap4 ، Elementor Builder ، Elements Kit Addons ، یک قالب شیک برای ساخت وبسایت آموزشی شماست. صفحه ساز المنتور قالب Turitor با برخی از بهترین ابزارهای سفارشی سازی موجود در بازار مجهز شده است. این قالب از صفحه ساز محبوب المنتور پشتیبانی می کندو شما براحتی صفحات خود را میتوانید ساخته و ویرایش نمایید. فارسی و راستچین قالب Turitor توسط تیم ملت وب ترجمه و راستچینی شده و شما بدون هیچ دانش برنامه نویسی قادر به راه اندازی سایت رزومه خود خواهید بود. بسته نصبی آسان قالب Turitor با بسته نصبی آسان...129000 259000 -
پکیج کامل طرح های لایه باز اینستاگرام، گوگل ادوردز و سایر شبکات اجتماعی
پست و استوری اینستاگرامپست اینستاگرام | استوری اینستاگرام | تبلیغات بازاریابی | بنر گوگل ادوردز | طرح لایه باز تبلیغات در شبکات اجتماعی پکیج کامل طرح های لایه باز پست اینستاگرام، گوگل ادوردز، تایم لاین فیس بوک، هدر توییتر، و سایر شبکات اجتماعی یک بسته کامل رسانه اجتماعی چند منظوره زیبا برای طراحان، ادمین پیج ها، فریلنسرها، کارآفرینان، سازندگان و کسبوکارها برای اطلاعرسانی و تبلیغ خود از طریق پلتفرمهایی مانند اینستاگرام، توییتر، فیسبوک، گوگل ادوردز میباشد که کاملا حرفه ای و فکر شده طراحی ها صورت گرفته و قطعا مورد تایید بازاریابان و خدمات رسانه ی حرفه ای هستن که میتوانید از طرح هایی مثل پست اینستاگرام و استوری های اینستاگرام و سایر طرح ها نتایج خیلی خوبی را بگیرید. این بسته تمام تغییرات قالب طراحی اولیه برای پستها و هدرهای رسانههای اجتماعی را پوشش...32000 40000 -
دانلود قالب وردپرس آموزش آنلاین Eduma فارسی
قالب وردپرس آموزش آنلاینقالب Eduma که یکی از مطرح ترین و حرفه ای ترین قالب وردپرس آموزش آنلاین با طراحی واکنشگرا میباشد و مناسب برای سایت آموزش های آنلاین ، آموزشگاه ها ،مدارس،مهدکودک،و تدریس خصوصی و … میباشد. امروزه سایت های زیادی از راه فروش آموزش های خود کسب کار عالی راه اندازی کرده اند ! قالب وردپرس آموزش آنلاین Eduma یک قالب بی نظیر برای سایت هایی با موضوع آموزش آنلاین، آموزش، دانشگاه، و … است . دارای 6 دموی فارسی قالب Eduma دارای دمو های متفاوت میباشد که 6 دموی جذاب از این قالب با بسته نصبی جداگانه آماده شده است که در آینده نیز دموهای دیگر اضافه خواهد شد. پیشنمایش دموها : دموی یک دموی دو دموی سوم دموی چهارم دموی پنجم دموی ششم قالب Eduma دارای امکاناتی متفاوت برای مدیریت دوره های آموزشی شما است این قالب با استفاده از افزونه فروشگاه ساز ووکامرس امکان پرداخت آنلاین...139000 257000 -
دانلود قالب وردپرس آموزش آنلاین Masterstudy فارسی
قالب وردپرس آموزش آنلاینقالب MasterStudy بهترین قالب وردپرس آموزشی برای سازمان های آموزشی، که دوره های خود را به فروش می رسانند و کلاس های محلی را سازماندهی می کنند. قالب آموزش آنلاین Masterstudy به عنوان تم آموزشی وردپرس برای مرکز یادگیری شما طراحی شده است. شما میتوانید دوره های رایگان یا پولی را به اشتراک بگذارید. قالب فروش دوره Masterstudy ساده و بدون دردسر برای ساخت، سفارشی سازی و مدیریت میباشد. پلاگین ویژوال کامپوزر گنجانده شده است، بنابراین شما می توانید صفحات را در عرض چند دقیقه با ابزار کشیدن و رها کردن آسان بسازید. تم وردپرس آموزش Masterstudy شما به طور کامل پاسخگو است، بنابراین شما می توانید مطمئن باشید که محتوای شما در هر دستگاهی قابل نمایش میباشد. دانش آموزان می توانند نظرات و بررسی های خود را در مورد دوره ها ارسال نمایید. با قالب Masterstudy میتوانید رویداد ها و وبلاگ خود را نیز بسازید و همچنین با...119000 229000 -
پکیج 7 قالب وردپرس آموزش آنلاین با تخفیف ویژه
قالب وردپرس آموزش آنلاینامروز در نظر داریم تا بسته شامل7 محصول وردپرس آموزش آنلاین در ملت وب را در یک بسته با تخفیف ویژه در اختیار شما عزیزان قرار دهیم. قالب های موجود در این بسته با موضوعآموزش آنلاین هستند و با استفاده از این قالب ها شما هر نوع سایت آموزش آنلاین را که در نظر داشته باشید میتوانید بسازید. شما با خرید این بسته به 7 قالب وردپرس ما دسترسی خواهید داشت و میتوانید دانلود و بسته به نیاز در هر زمان استفاده کنید. اگر این مجموعه بصورت تکی خریداری شود هزینه زیادی برای شما خواهد داشت ولی با خرید این بسته شما در هزینه های خود صرفه جویی کرده و 7 محصول پرطرفدار آموزش آنلاین را خواهید داشت . محصولات موجود در بسته : 1. قالب Turitor قالب وردپرس آموزش آنلاین وردپرس قالب Turitor یک قالب وردپرس آموزش آنلاین مناسب برای ایجاد وب سایتهای آموزشی ، دوره های آنلاین ، LMS ، بازاریابان محتوای آموزشی...350000 520000 -
طرح لایه باز بنر سوپر مارکت + فونت لیلا
بنر- طرح لایه باز بنر سوپر مارکت
- + فونت پر طرفدار لیلا
- لایه بندی کاملا فارسی
- مد Cmyk
- ابعاد 450-100
- رزولوشن 72
یکی از ویژگی های این طرح امکان ویرایش تمام اجزای آن است ، در محصولات فروشگاه از تصاویری با کیفیت استفاده شده است که امکان بزرگنمایی آن ها را تا ۵ برابر برای شما بدون افت کیفیت امکان پذیر میکند.
همچنین یکی دیگر از ویژگی های منحصر به فرد این طرح استفاده از فونت پرطرفدار لیلا است که فایل آن به همراه طرح اصلی به عنوان هدیه برای شما کاربران و طراحان عزیز در نظر گرفته شده است.
23000 38000 -
افزونه Wordpress Keyword Tool افزونه کلمات کلیدی گوگل
افزونه سئو وردپرسافزونه Wordpress Keyword Tool افزونه کلمات کلیدی گوگل علاوه بر ابزار کلمات کلیدی وردپرس به عنوان ابزار پیشنهاد کلمات کلیدی وردپرس کار می کند که به شما کمک می کند از کلمات کلیدی مردم برای جستجو استفاده کنید تا بتوانید آنها را هدف قرار دهید ویژگی های افزونه Wordpress Keyword Tool لیست کلمات کلیدی. افزونه Wordpress Keyword Tool به عنوان یک افزونه تحقیق کلمات کلیدی وردپرس کار می کند که بیشترین کلمات کلیدی مورد استفاده را برای هر کلمه کلیدی مشخص شده ذکر می کند کلمات کلیدی را به عنوان برچسب اضافه کنید. اگر می خواهید از کلمات کلیدی نسبی به عنوان برچسب استفاده کنید ، کلمات کلیدی را بررسی کرده و به عنوان برچسب اضافه کنید مشاهده تراکم. افزونه Wordpress Keyword Tool به عنوان یک افزونه کلمات کلیدی وردپرس کار می کند فقط مشخص کنید که چه کلمات کلیدی را برای مشاهده تراکم مشاهده کنید و ابزار کلمات کلیدی...69000 129000 -
موکاپ نمایش لوگو حرفه ای (به همراه فونت رایگان)
موکاپطرح لایه باز موکاپ نمایش لوگو سه بعدی با طرح زیبا روی دیوار به جهت جذاب ساختن و نمایش طراحی شما به صورت سه بعدی می باشد که ارائه طراحی های شما را آسان تر و حرفه ای تر و قابل فهم تر برای مخاطب می کند. این موکاپ به صورت کاملا لایه باز و با مد رنگ RGB و با کیفیت طراحی شده است که به راحتی و با چند کلیک می تواند طرح خود را جایگذاری نمایید. اکثر موکاپ های حرفه ای در مارکت های خارجی با هزینه های بسیار بالا فروخته می شود، اما ملت وب با هزینه بسیار ناچیز و جهت حمایت از طراحان و کانون های تبلیعاتی و همچنین فعالین این حوزه، این موکاپ را ارائه نموده است. *این فایل دارای پشتیبانی کاملا رایگان می باشد. درون فایل مورد نظر مجموعه ای از فونت های به روز شده برای طراحی قرار دارد. (فارسی/لاتین) همچنین شما می توانید با کلیک روی کلمه ایــنـــــــجــــــــا پکیج سربرگ اداری (1+10) را با تخفیف 50...20000 20500 -
دانلود قالب وردپرس آموزش آنلاین Course Builder فارسی (قالب CorpTrain)
قالب وردپرس آموزش آنلاینقالب Course Builder قالب وردپرس آموزش آنلاین چند منظوره، با کیفیت بالا برای معلمان، مدرسان، مرکز آموزش، مدارس، دانشگاه ها برای ایجاد و مدیریت وب سایت دوره خود آنلاین شما است. انعطاف پذیری و قدرت این قالب وردپرس آموزس آنلاین می تواند به شما در ایجاد دوره های آنلاین زیبا کمک کند، دانش خود را در دنیا به اشتراک بگذارید و با فروش آنها درآمد کسب کند. قالب Course Builder آسان برای استفاده بدون دانش برنامه نویسی است . افزونه های ویژه رایگان برای استفاده راحت شما از قالب همچنین افزایش امکانات قالب وردپرس آموزش آنلاین سایت ملت وب افزونه های زیر را به رایگان (جمعا به ارزش 40 هزار تومان ) بر روی قالب نصب کرده که شما با نصب بسته نصبی آنها نیز نصب خواهند شد. این افزونه ها به قالب افزوده شده اند: 1.افزونه افزایش سرعت وردپرس WP Rocket 2.افزونه Yoast Seo 3.افزونه وردپرس چت و...119000 229000 -
دانلود قالب University قالب وردپرس آموزش و دانشگاه
قالب وردپرس آموزش آنلاینقالب University همان طور که از اسمش پیداست یک قالب بسیار زیبا و چندمنظوره وردپرس است که مناسب راه اندازی سایت هایی با موضوع آموزش و پرورش و حتی دانشگاهی است. از قابلیت های این پوسته می توان به قسمت نمونه کار ها اسلایدر و رویداد ها و همچنین لیست آنلاین دوره ها اشاره کرد. تمام امکانات به اینجا ختم نخواهد شد این پوسته کاملا واکنش گرامی باشد و از ووکامرس و بی بی پرس و کنترل پنل بسیار قدرتمند نیز بهره می برد. قالب University دارای ویژگی های زیادی است که برخی از این ویژگی ها عبارتند از: طراحی پاسخگو، شامل رولوشن اسلایدر ، مدیریت رویداد، مدیریت دوره، و ... ما معتقدیم که قالب University یکی از قالب های وردپرس کامل برای وب سایت های سازمان های آموزشی است. علاوه بر این، قالب University شامل 8 صفحه خانه است که شما می توانید در چند کلیک وبسایت خود را بسازید. شما همچنین می توانید به...109000 219000 -
دانلود قالب eCademy قالب وردپرس آموزش آنلاین
قالب وردپرس آموزش آنلاینقالب eCademy یک قالب مدرن آموزش آنلاین وردپرس است که به طور هدفمند برای آموزش و بخصوص آموزش آنلاین طراحی و ساخته شده است! برای وب سایت های آموزشی ، ارائه دهندگان دوره های آنلاین ، آموزش آنلاین ، مدیریت یادگیری ، صدور گواهینامه ، eSchool ، LMS ، آموزش زبان ، ارائه دهنده آموزش از راه دور ، آموزش مدرن ، دوره های یوگا ، مربیگری بهداشت ، مهد کودک و غیره مناسب است. قالب eCademy از پلاگین Zoom برای کلاسهای زنده پشتیبانی میکند. همچنین سازگار با افزونه پرداخت آفلاین LearnPress ، Yoast SEO ، bbPress و پلاگین WPML. و GDPR میباشد. صفحه سازنده المنتور: المنتور با بیش از 3 میلیون نصب فعال ، بهترین سازنده صفحه سازنده وردپرس است. وب سایت های زیبا با استفاده از یک رابط کشیدن و رها کردن ساده ایجاد کنید. قالب eCademy نیز با این ویرایشگر ساخته شده و ویرایش قالب را خیلی راحت تر کرده است. بسته نصبی...129000 199000 -
تراکت لایه باز آموزش تری دی مکس 3d max
تراکت
طرح لایه باز تراکت تبلیغاتی آموزش تری دی مکس 3d max با پس زمینه سفید و فیروزه ای طراحی شده و در طرح از تصویر با کیفیت استفاده شده است.
این تراکت تبلیغاتی آموزش 3d max را می توانید با تغییر سایز برای بنر و کارت ویزیت و تراکت نیز استفاده نمایید.
حجم : 12 مگابایت
ابعاد : 14.8 در 21 سانتی متر
رزولیشن: 300
پسوند : psd
20000 -
پوستر تبلیغاتی لایه باز آموزش فتوشاپ
تراکت
طرح لایه باز پوستر تبلیغاتی آموزش فتوشاپ با پس زمینه سفید و صورتی طراحی شده و در طرح از تصویر با کیفیت استفاده شده است.
این پوستر تبلیغاتی آموزش فتوشاپ را می توانید با تغییر سایز برای بنر و کارت ویزیت و تراکت نیز استفاده نمایید.
حجم : 26 مگابایت
ابعاد : 29.7 در 42 سانتی متر
پسوند : psd
20000 -
تراکت لایه باز آموزش عکاسی و فیلمبرداری
تراکت
طرح لایه باز پوستر تبلیغاتی آموزش عکاسی و فیلمبرداری با پس زمینه سفید و صورتی طراحی شده و در طرح از تصویر با کیفیت استفاده شده است.
این پوستر تبلیغاتی آموزش عکاسی و فیلمبرداری را می توانید با تغییر سایز برای بنر و کارت ویزیت و تراکت نیز استفاده نمایید.
حجم : 20 مگابایت
ابعاد : 21 در 29.7 سانتی متر
پسوند : psd
20000
آخرین های مشابه مشاهده بیشتر
-
آموزش اضافه کردن گوگل فونت به وردپرس google font
آموزش wordpressتغییر فونت تاثیر به سزایی در ضاهر وب سایت شما دارد، تغییر اشتباه فونت می تواند ضرر و زیان نیز به وب سایت شما داشته باشد پس به دقت ما را در این آموزش خوب یاری فرمایید. حتی اگر شما یکی از بهترین قالب وردپرسی را خریداری کردید، باز هم ممکن است بخواهید فونت را تغییر دهید. ممکن است فونتی که پسند کردید در وردپرس خود ایجاد نمایید. یکی از روشهای محبوب برای دریافت فونتهای جدید، استفاده از...رایگان -
آموزش کامل اضافه کردن Font Awesome به وردپرس
قالب وردپرس رایگانFont Awesome مجموعه ای محبوب از آیکون ها است که می تواند به وب سایت شما اضافه شود. اضافه کردن آیکون های Font Awesome یک وبسایت دوستانه ای ایجاد می کند که بصری برای مخاطبان مورد علاقه شما جذاب است. آیکون Font Awesome فونت های CSS (تصاویر نیست)، بنابراین سریع تر بارگذاری می شود. چرا صاحبان وب سایت ها از آیکون بسیار جذاب فونت استفاده می کنند؟ آیکون ها بردار هستند به این معنی که آنها می توانند در هر...رایگان -
نحوه اضافه کردن نقشه های گوگل در وردپرس
آموزش wordpressدر این مقاله ما به شما نحوه افزودن نقشه های گوگل در وردپرس را نشان خواهیم داد. اضافه کردن یک نقشه گوگل به صورت دستی در وردپرس به وبسایت Google Maps بروید و به سادگی آدرس محل مورد نظر برای نشان دادن یا جستجوی مکان را تایپ کنید. هنگامی که محل را پیدا کرده اید، روی دکمه پیوند در پانل سمت راست کلیک کنید. این به شما کد جاسازی را نشان می دهد. کد Iframe را کپی کنید یا همچنین...رایگان -
آموزش اضافه کردن آیکن منو در وردپرس
آموزش wordpressآیا می خواهید آیکون های تصویری را در منوی های وردپرس خود اضافه کنید؟ اخیرا یکی از کاربران ما یک راه آسان برای اضافه کردن آیکون های منو درخواست کرد. در این مقاله ما به شما نحوه اضافه کردن آیکون های تصویری با منوی های ناوبری در WordPress را نشان می دهیم. چرا باید آیکون تصویر را با منوها اضافه کنید؟ معمولا، منوهای ناوبری وردپرس ، پیوندهای متن ساده هستند. این لینک ها...رایگان -
آموزش اضافه کردن تایید سن به وردپرس
آموزش wordpressبرخی از صاحبان وب سایت ممکن است بخواهند از بازدیدکنندگان درخواست کنند قبل از دسترسی به محتوا به دلیل الزامات قانونی سن خود را تایید کنند. در این مقاله ما به شما نشان خواهیم داد که چگونه به راحتی تایید سن در سایت وردپرس را اضافه کنید. اولین کاری که باید انجام دهید این است که پلاگین Age Gate را نصب و فعال کنید. پس از فعال شدن، افزونه یک آیتم منو جدید با نام Age Gate به...رایگان -
آموزش اضافه کردن تصویر شاخص در وردپرس
آموزش wordpress1. تصویر شاخص در وردپرس چیست؟ تصاویر شاخص اگر یک تصویر رسانه است که این نوع تصویر می تواند به شما در جذب توجه بازدیدکنندگان کمک کند. که جلب نظر افراد در خواندن داستان های شما، افزایش کیفیت تصویر وبلاگ شما، و حتی نقش قابل توجه در به اشتراک گذاری رسانه های اجقالباعی استفاده می شود .بنابراین، اهمیت تصویر شاخص را نادیده نگیرید. تصاویر ویژه توسط قالب وردپرس کنترل می...رایگان -
آموزش اضافه کردن توضیحات به تصاویر در وردپرس
آموزش wordpressآیا می خواهید زیرنویس ها را به تصاویر خود در WordPress اضافه کنید؟وردپرس با قابلیت داخلی ساخته شده است تا به راحتی یک عنوان و متادیتای دیگر از جمله عنوان و متن جایگزین برای هر تصویر اضافه شود. اضافه کردن عنوان به تصاویر در وردپرس اولین کاری که باید انجام دهید اینست که تصویر را آپلود کنید. در صفحه ویرایش پست، بر روی آیکون «اضافه کردن بلوک» کلیک کنید و بلوک «تصویر» را انتخاب...رایگان -
آموزش اضافه کردن صفت عنوان در فهرست وردپرس
آموزش wordpressاخیرا یکی از کاربران ما راهی برای افزودن صفت عنوان در فهرست وردپرس پرسیدند! صفت عنوان به شما اجازه می دهد تا اطلاعات اضافی در مورد پیوند ارائه دهید. هنگامی که ماوس بر روی لینک حرکت می کند، اغلب به عنوان متن tooltip ظاهر می شود. در این مقاله، ما به شما نحوه اضافه کردن ویژگی عنوان در منوهای ناوبری وردپرس را نشان خواهیم داد. آموزش افزودن صفت عنوان به فهرست وردپرس به نمایش > فهرست...رایگان -
آموزش اضافه کردن دکمه "Pin It" پینترست در وردپرس
آموزش wordpressPinterest یک سایت شبکه اجتماعی محبوب است که به شما امکان می دهد تا محتوای بصری را به اشتراک بگذارید و ترافیک زیادی را در وب سایت خود بگذارید. در این مقاله، ما به شما نشان می دهیم که چگونه می توانید Pinterest "Pin It" را به وبلاگ خود اضافه کنید. ما همچنین توضیح خواهیم داد که چگونه دکمه Pin It روی تصاویر وب سایت شما اضافه شود. اضافه کردن Pinterest دکمه "Pin It" با استفاده از یک پلاگین ساده...رایگان -
آموزش اضافه کردن یک نوار جستجو به منو وردپرس (گام به گام)
آموزش wordpressآیا می خواهید نوار جستجو را به منوی پیمایش وردپرس اضافه کنید؟ فرم جستجو می تواند برای کاربران شما برای پیدا کردن آنچه که آنها در سایت شما دنبال میکنند مفید باشد. در این مقاله ما به شما نحوه افزودن نوار جستجو به منوی WordPress را نشان خواهیم داد. چرا باید یک نوار جستجو را در منوی خود اضافه کنید؟ فرم جستجو می تواند برای کاربران شما برای پیدا کردن آنچه که آنها در سایت شما...رایگان -
آموزش اضافه کردن جعبه اطلاعات نویسنده در پست های وردپرس
آموزش wordpressآیا میخواهید یک جعبه متن نویسنده در پستهای وردپرس خود اضافه کنید؟ جعبه اطلاعات نویسنده یک بخش کوچک است که در آن شما می توانید اطلاعات مربوط به نویسنده پست را با لینک ها به وب سایت خود و پروفایل های اجتماعی نمایش داده می شود. در این مقاله، ما نشان خواهیم داد که چگونه یک کادر اطلاعات را در WordPress اضافه کنیم. چرا و چه هنگامی شما نیاز به جعبه اطلاعات نویسنده در وردپرس دارید؟ مشاهده...رایگان -
آموزش اضافه کردن یک تصویر در ابزارک سایدبار وردپرس
آموزش wordpressآیا می خواهید یک تصویر را به ویجت نوار کناری در وردپرس اضافه کنید؟در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی می توانید یک تصویر را در ویجت نوار کناری وردپرس خود اضافه کنید. ما روش های مختلفی را به اشتراک می گذاریم، بنابراین می توانید از آنهایی که برای شما مناسب تر است استفاده کنید. اضافه کردن یک تصویر در وردپرس با استفاده از ویجت تصویر ساده ترین راه برای اضافه کردن یک...رایگان -
آموزش اضافه کردن وضعیت پست سفارشی برای پست های وبلاگ در وردپرس
آموزش wordpressآیا می خواهید یک وضعیت پست سفارشی برای پست های وبلاگ خود در وردپرس اضافه کنید؟ وضعیت ارسال یک ابزار سرمقاله است که به شما امکان می دهد که مقالات خود را براساس مراحل مربوطه خود در طی جریان عملیات سرمقاله سازماندهی کنید. در این مقاله ما به شما نشان خواهیم داد که چگونه به راحتی وضعیت سفارشی پست را به پست های وبلاگ در WordPress اضافه کنید. وضعیت پست در وردپرس چیست و چرا شما آن را نیاز...رایگان -
آموزش اضافه کردن دکمه کلیک برای تماس در وردپرس
آموزش wordpressآیا می خواهید یک دکمه کلیک برای تماس در وردپرس داشته باشید؟ همانطور که مردم بیشتر با استفاده از تلفن های هوشمند خود وب سایت شما را می بینند، اضافه کردن یک دکمه تماس با تلفن به آنها امکان می دهد با شما تماس بگیرید. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی دکمه کلیک به تماس را در وب سایت وردپرس خود اضافه کنید. چرا دکمه کلیک برای تماس را در وردپرس اضافه...رایگان -
آموزش نحوه اضافه کردن یک کاربر مدیریت در وردپرس با استفاده از FTP
آموزش wordpressدر این آموزش وردپرس ما به شما نشان داده ایم که چگونه از طریق FTP یک کاربر مدیریت در وردپرس اضافه کنید. چرا شما ممکن است نیاز به اضافه کردن یک کاربر مدیریت در وردپرس با استفاده از FTP داشته باشید؟ گاهی اوقات شما ممکن است نام کاربری یا آدرس ایمیل خود را در یک سایت وردپرس فراموش کرده و نمیتوانید به قسمت مدیریت وارد شوید. یک راه برای این کار این است که با استفاده از MySQL یک کاربر مدیریت به...رایگان -
آموزش اضافه کردن سایت وردپرس به ابزارهای وب مستر Yandex
آموزش wordpressآیا می خواهید وب سایت خود را به ابزار وب مستر یندکس وصل کنید؟ ابزار وب مستر مانند کنسول موتور جستجو از گوگل و مدیر وب سایت بینگ به شما در بهینه سازی سایت خود، نظارت بر ترافیک، مدیریت robot.txt، بررسی سایت ها و موارد دیگر کمک می کند. در این مقاله، ما نحوه اضافه کردن سایت وردپرس خود را در ابزارهای webmaster Yandex برای نظارت بر ترافیک موتور جستجوی خود به اشتراک می گذاریم. Yandex چیست؟ Yandex یک موتور...رایگان -
آموزش اضافه کردن نویسندگان چندگانه (همکاران) برای پست در وردپرس
آموزش wordpressآیا می خواهید چندین نویسنده برای ارسال پست در WordPress قرار دهید؟ بسیاری از وبسایتها اغلب نویسندگان متعددی را در همان مقاله کار میکنند. به عنوان مثال، در وب سایت های خبری گاهی اوقات چند خبرنگار به یک داستان واحد کمک می کنند. در این صورت ممکن است بخواهید همه نویسندگان را که در پست کار کرده اند، اعتبار دهید. در این مقاله ما به شما نحوه اجازه دادن چندین نویسنده به پست در وردپرس را...رایگان -
آموزش اضافه کردن کلمات کلیدی و توضیح متا در وردپرس با افزونه Yoast Seo
آموزش wordpressآیا می خواهید به درستی کلمات کلیدی و توضیح متا را در وردپرس اضافه کنید؟ کلمات کلیدی متا و متا توصیف به شما اجازه می دهد تا سئو وب سایت خود را بهبود ببخشید. در این مقاله، ما به شما نشان خواهیم داد که چگونه کلمه کلیدی meta و توضیحات متنی را در وردپرس اضافه کنید. علت اضافه کردن کلمات کلیدی و توضیح متا در وردپرس ؟ کلید واژه ها و توصیف ها به شما اجازه می دهد تا به موتورهای جستجو در مورد مطالب...رایگان -
اتصال گوگل آنالیتیکس در وردپرس با Google Analytics by MonsterInsights
آموزش wordpressسلام دوستان؛ گوگل آنالیتیکس یک عضو جدا نشدنی از هر وبمستر است. احتمالا تا به حال بارها و بارها نام گوگل آنالیتیکس را شنیده اید و از کاربردهای آن نیز اطلاع دارید. یکی از مهمترین کاربردهای آن اطلاع از آمار وبسایت در زمینه های مختلف میباشد. برای مثال شما میتوانید آمارهایی نظیر تعداد کاربران جدید وبسایت، مدت زمان باقی ماندن کاربران در وبسایت، مکان جغرافیایی کاربران و بسیاری از...رایگان -
دانلود رایگان افزونه وردپرس نقشه گوگل 5sec Google Maps PRO
افزونه رایگان وردپرسبراساس # 1 افزونه برتر Google Maps در CodeCanyon سازنده نقشه تصویری به شما در ایجاد نقشه ها با چند پین در چند ثانیه کمک خواهد کرد کاملا پاسخگو و همراه دوستانه 10 پوسته از پیش تعریف شده + پوسته های رنگ نامحدود جهت به و از آدرس پین 15 آیکون پیک از پیش تعریف شده + آنهایی که سفارشی هستند لایه اطلاعات - ترافیک، حمل و نقل، دوچرخه حافظه هوشمند - 1 یا 100 پین،...رایگان -
آموزش اضافه کردن کپی رایت در وردپرس با پلاگین و بدون پلاگین
آموزش wordpressتقریبا هر وبسایتی که در اینترنت مشاهده می کنید، یک اطلاعیه کپی رایت وجود دارد که اطلاعات اولیه را در مورد سایت ارائه می دهد. حتی اگر قانون تغییر کرده است و قرار دادن یک نماد کپی رایت، در واقع محافظت از اطلاعات خود می باشد، یک قانون نانوشته برای طراحان وب برای قرار دادن یک اخطار برقرار می باشد. معمولا یک یادداشت کپی رایت یک متن ساده است که تنها شامل چند عنصر می باشد. برای ایجاد...رایگان -
آموزش اضافه کردن css به وردپرس با افزونه و بدون افزونه
آموزش wordpressدر این آموزش، ما درباره CSS سفارشی وردپرس بحث خواهیم کرد. سه راه برای اضافه کردن CSS در وردپرس وجود دارد: افزونه سفارشی وردپرس CSS؛ سفارشی سازی تم ساخته شده با استایل های خودشان تم کودک وردپرس(child theme) از طریق این آموزش، امیدواریم بتوانید نحوه ایجاد CSS خود را در WordPress پیدا کنید. بنابراین شما می توانید عناصر خاصی را مدیریت کنید و وب سایت خود را جذاب تر و کاربر پسند تر...رایگان




 تعداد دانلود:
تعداد دانلود: تعداد بازدید:
تعداد بازدید: تاریخ:
تاریخ: دسته بندی:
دسته بندی:



هشتگ ها :
این محصول بدون نظر می باشد شما میتوانید اولین نظر را ثبت کنید